In server-side script client's request request will be processed on the server itsel and then retun the html to the client. Php, .net, python, ruby, go
php stands for hypertext preprocessor used to create dynamic website In dynamic website we create an admin panel and inside the admin panel we can make changes on the exiting page or edit the content. This process is also called CMS such as wordPress. No need to know html, css, js etc. Making website using html is static website because things will not come dynamically or automatically from database. We need to open the code and make changes.
We need php or server-side sl if we want to save the user data in the database.
php can be used in creating web-based software application such as accountig or stock related application
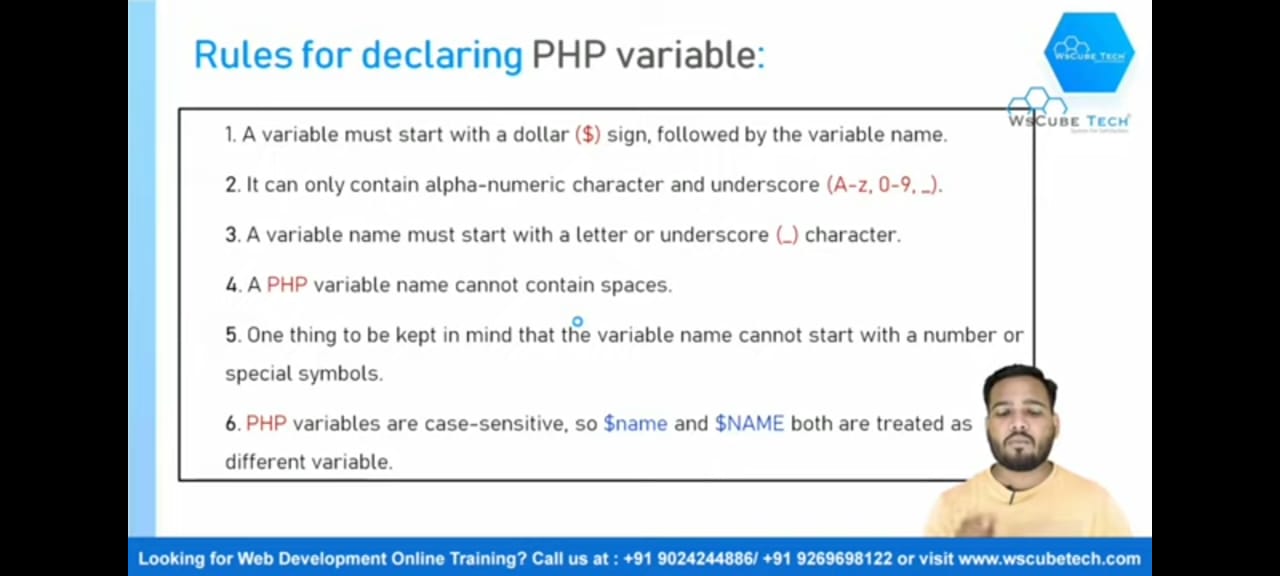
PHP is case-sensitive
use of php in web development
1. We can create CMS such as wordPress(was created in php) 2. E-commerce website such as amazon, flipkart 3. gmail,yahoomail etc type of website can be created 4. chatting system 5. file storage systme such as google drive 6. erp (Enterprise resource planning)- Bog companies have several different departments and that we need to make different software for each different departments, erp will combine these different softwares and manage. 7. crm(customer relationship management) are actually software for stock information such as selling items/purchasing items details of any productsoftware requirements for php
html editor , web browser, wamp or xamp to run the php server


If we want to run the php code, we need to install three things. First is php, second is database(MySQL is a database, we can also use other databse such as maria db, oracle, msss). We mostly use MySQL as a database because it is very compatible with php, it is easy to use and its performance it faster than other databases. The third is server, we can use Apache Server
In order to run the php code, we need to either install all the three or install WampServer or XAMPP(third party server)
We will install WampServer(windows Apache MySQL php. It is for windows, we can't use it in linux or mac os) which will install all the three and also configure so not require to download them seperatly.
Visit the link to download and install wamp We can use the give link to download XAMPP XAMPP LINK We will download XAMPP bacause it has less MD. Once it is installed, double click and then keep clicking if you get warning option. We can uncheck tomcat used to run java and also pearl if you want. It will install in C drive. We can install any other drive.In XAMPP control panel start sql and apache, if they turn green, all is set
We need to create php file in htdocs only and path is as D:\Hello\htdocs
We will create a new folder here and work on it by putting php file.
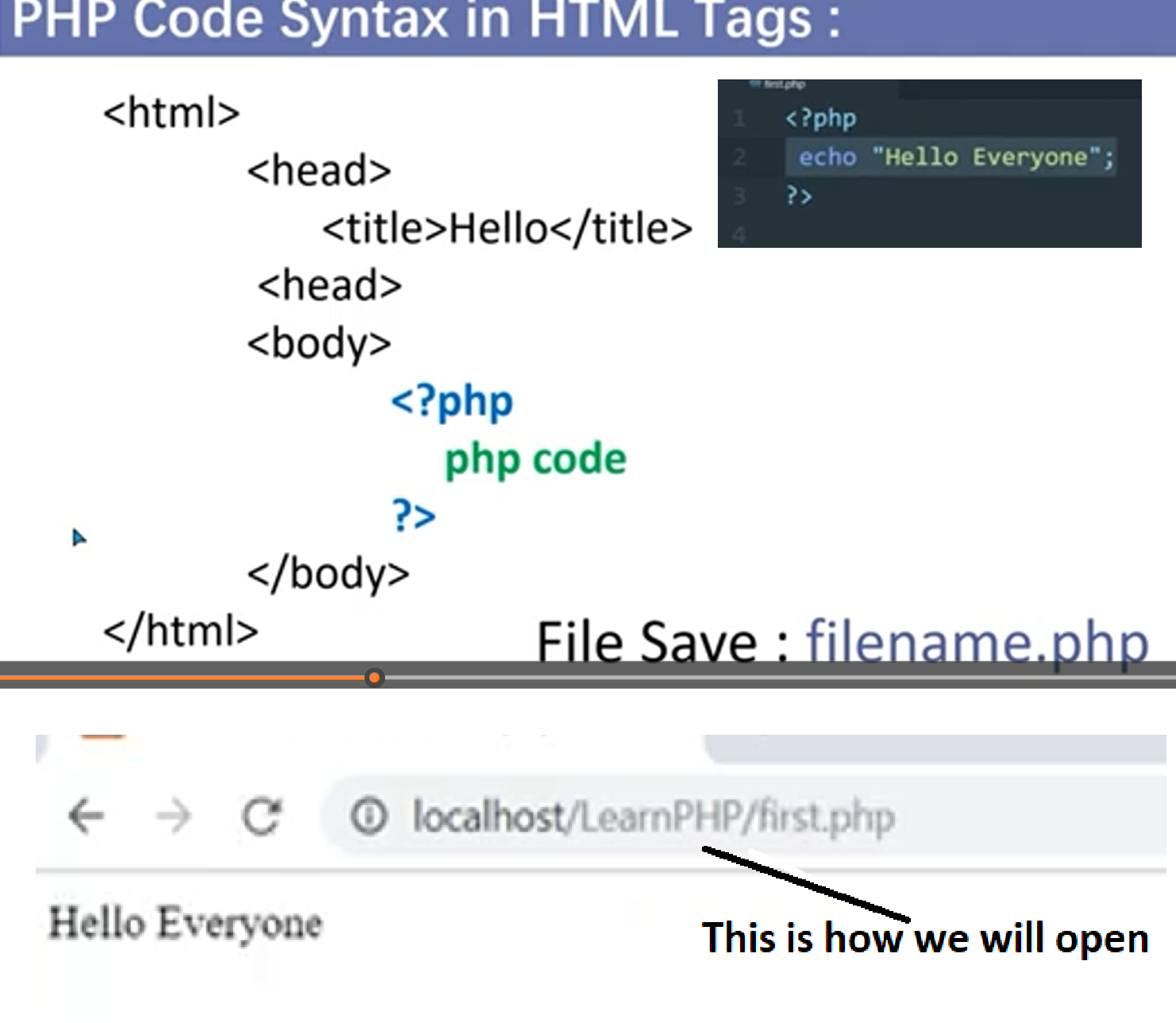
How to open the php code
We will write the html code in name.php file and then go to the browser and then type localhost/folderName/name.php such as http://localhost/razorpay/checkout.php Here, razorpay is a folder in which checkout.php file is stored.
Ways to check if user submitted
We need to open XAMPP control panel and then click on MySQL admin, it will open the phpMyAdmin and the path will be as http://localhost/phpmyadmin/
Now, click on new and create a new database
Simply lonin to hostinger then click on email then it will show all the email you have created
then click on manage and then create new email if you want.
To check whether you are receiving email in the hosting email, copy the hostinger email and
email to this hostinger email
To check if received, click on webmail, Here will see the mail sent by others. You can also
revert them.
If you have the issue in Apache, change the port number by clicking on the config next to the Apache under XAMPP control panel and then search for(Listen) #Listen 12.34.56.78:80 and then change the port number 80 to some other number like #Listen 12.34.56.78:80 and Listen 8080 in the second line. Stop and Restart the Apache.
If you have issue in MySQL follow the link.
The php file will have to save fileName.php (.php extension). We can write php code in html page using its Syntax

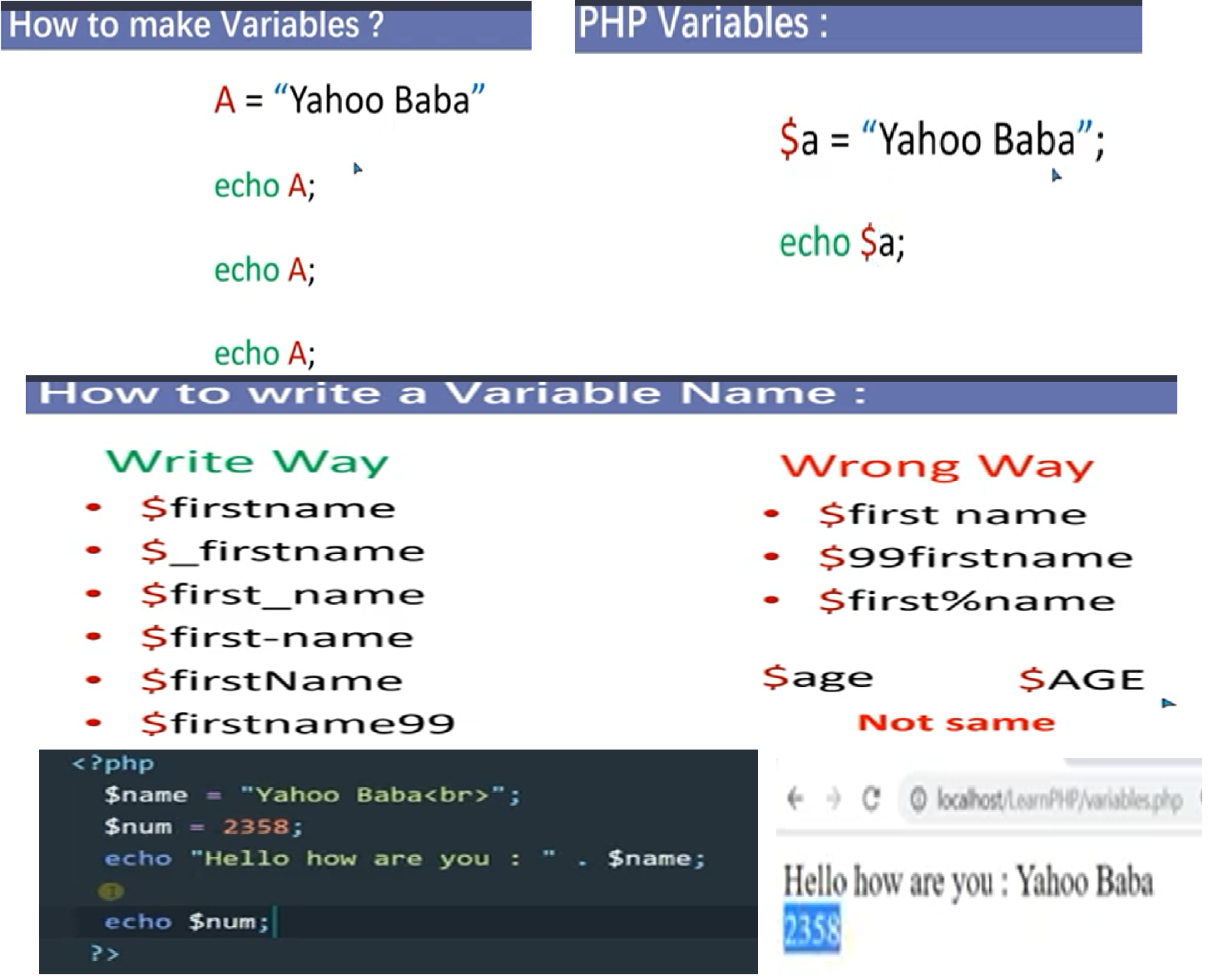
variable are words used by users that refer or stored in a memory address. It is usually used to store the data but the matter of fact is that the data is saved in a memory address that we can not remember so to remember or represent, we declare a variable that we can easily remember and use whenever or wherever we need. whenever use call that variable that will take the data from the memory address and display the output.
variable rules

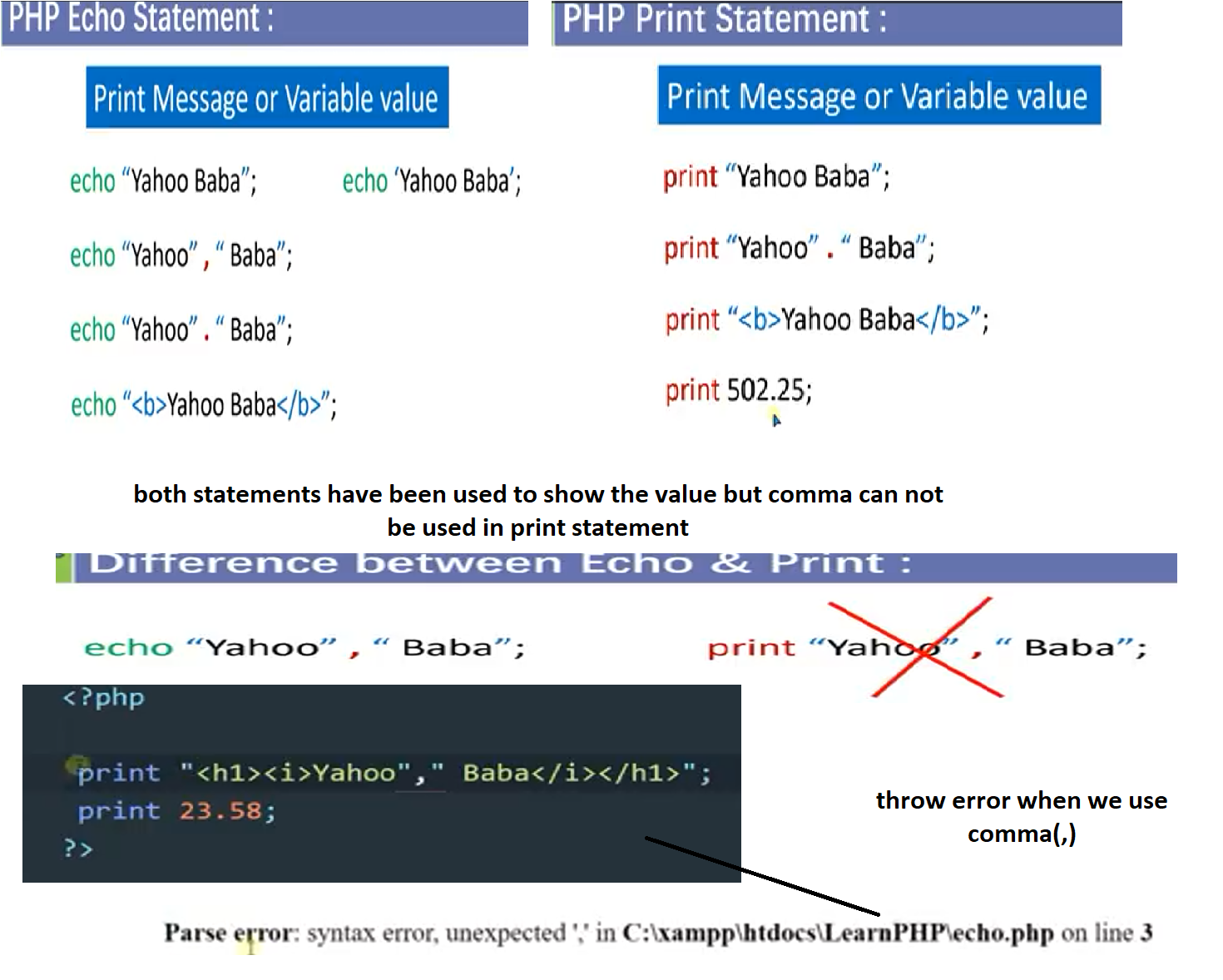
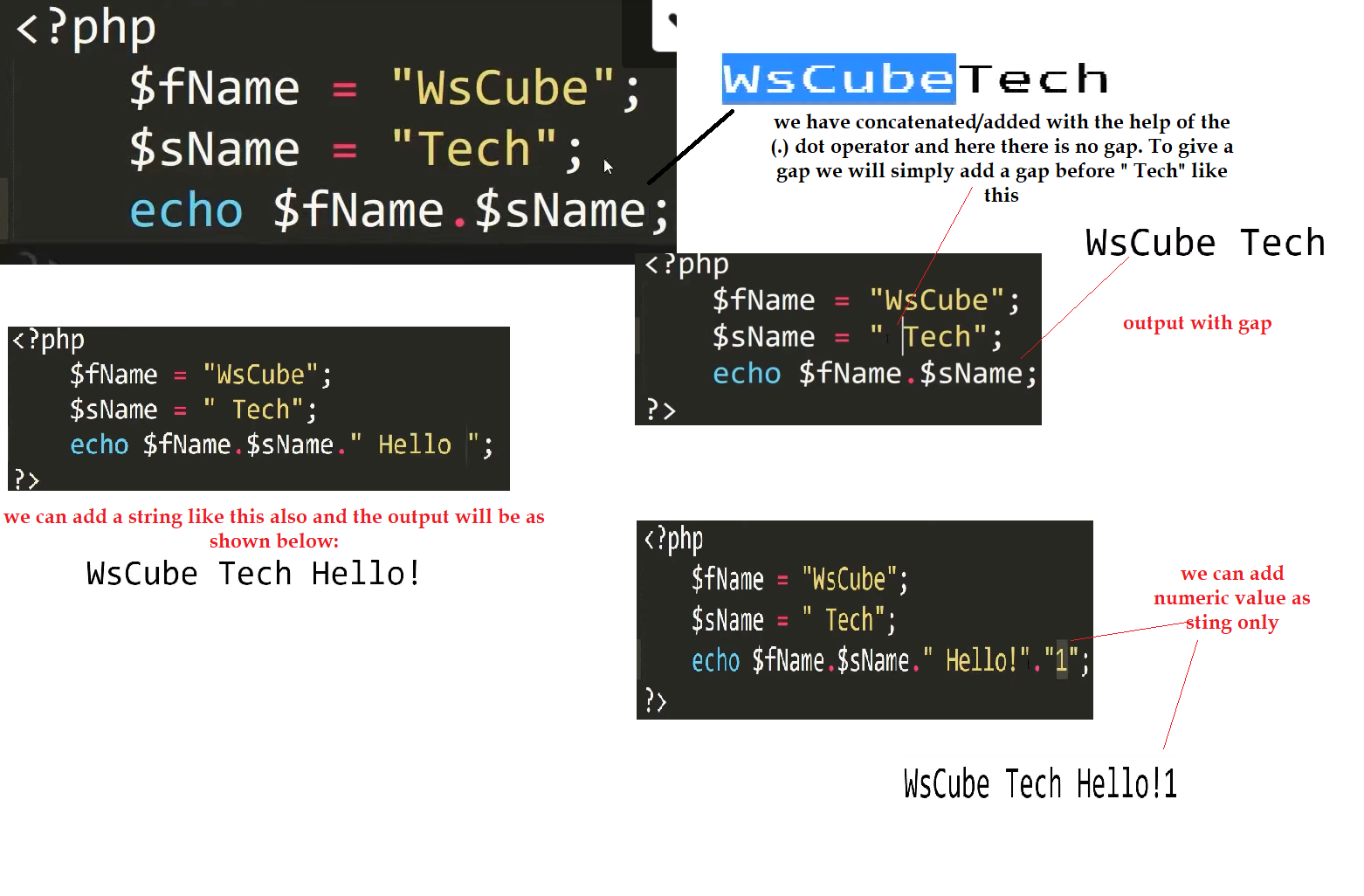
Both echo and print are used to display the output or variable value
In echo we can use comma to seperate the statement but this is not possible in print because it will throw an error
echo is faster than prin and this is why it is used by most of the developer

variable in php is used to avoid the repeatation and make the work easier. Suppose, I have
taken 10 echo statement to print "Hello" and now if we have to make it change from "Hello"
to "Hello Sarfraz" then we will have to change it 10 times but we can do it only once by
storing it to a variable like $name ="Hello" and then echo $name;
Note:- php is case-sensitive so variable name is case case-sensitive.

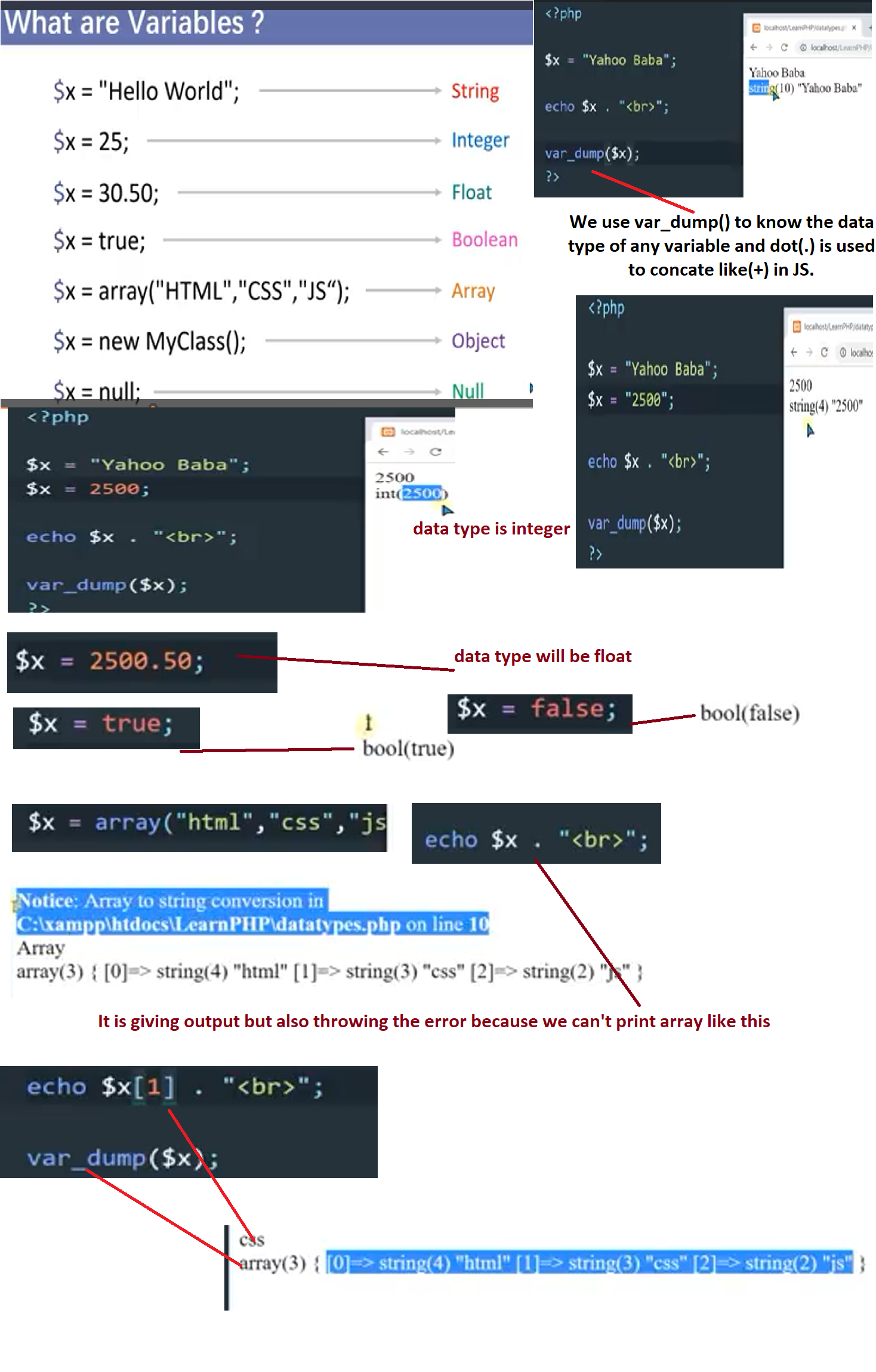
The way we have data type and comments in JS, we have in php as well. There are two types of data type. Single and Multiply line comments. // or # for single line and /* code */ for multiple line comments

Database - MySQL 5.0 +
oWeb Server -
oWAMP (Windows)
oLAMP (Linux)
oXAMP (Multi-platform)
oMAMP (Macintosh)
oOperating System - Cross-platform
oBrowser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
oPHP Compatibility - PHP 5.2+
If we have website on html, css, js , jquer or created using front end, we will upload it on github
If we have php project in which all the files have php extension then we will
host or upload it on 000webhost because it is free and good for experiment and later
we can put it on hostinger.
Here are the steps:-
1. Go to https://www.000webhost.com/
2. Create an account by using sign up and then sign in
3. Create your website name and password and save it somewhere.
4. https://panel.000webhost.com/, you can click on go to old panel to go to the old
version
5. You will see your website name and just below that status running. Click on manage
website, you
will get the option of manage website when you hover. Just below the mangae website, you
will see
your website, you have created.
6. Once you click on manage website, click on tool and then file manager and upload the
file you want.
If you have folder then create the same folder here first like css and then put the css
files inside it.
We will upload files and folder under public_html
7. Now, we we connect to the database. We will go to tools and then click on databse
manager, click on
create new database and create the database name and password, make sure the table name
should be the same
what you have created on the localhost like same number of columns and name. br
Please note:- We
will go the database of 000webhost by clicking three dots(...) next to manage database.
Now, go the connect php fileName
and change the password, username and database name. In my case, I will go to the
dbconnect.php and make changes as shown below:-
We will write the give code in config.php
We will write the given code in payment_process.php to connect the database and get the user info in 000webhost database
Now, we will go to the make file like index.php and make changes as given below:-

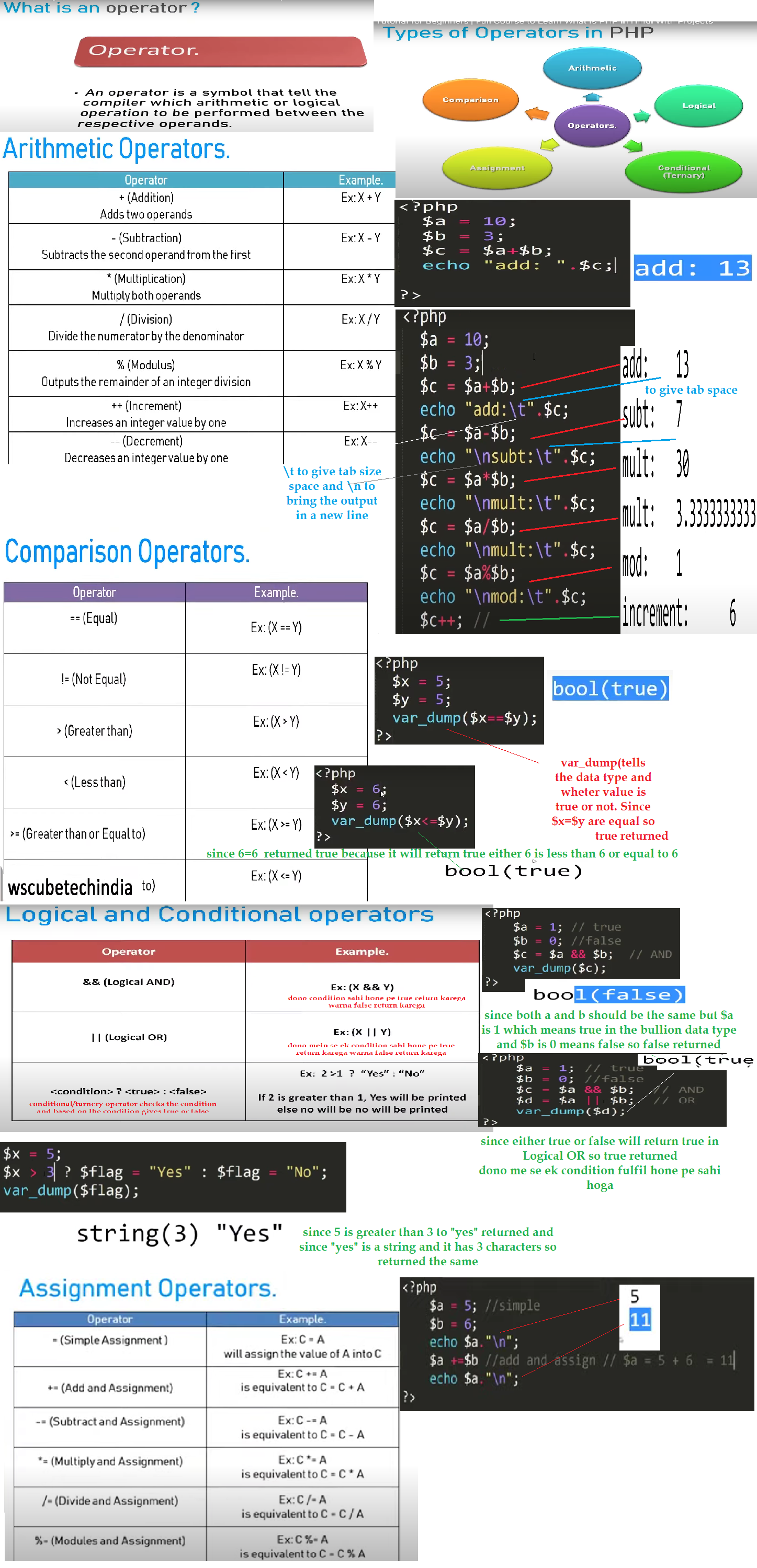
Operator tells what operation needs to perfor between operands. Suppose we have to add 5+10, so "+"(which is a type of operator) will tell what needs to be done with 5 and 10(which are operands).
Arthmetic operaters are those operators that perform operations of addition, substraction, multiplication, division etc.
Comparision operaters are used to do the camparision between two or more operators.
logical operators are used do human logic such as out of 2 works if firs word is done, it will do some particular action else not and condition operator is the same things but reduces the length of the code and it is also called turnery operator.
Assignment Operator is used to assign any value to any variable such as $a = 5; $a = 10; if you print $a, it will return 10 as it was assigned at last



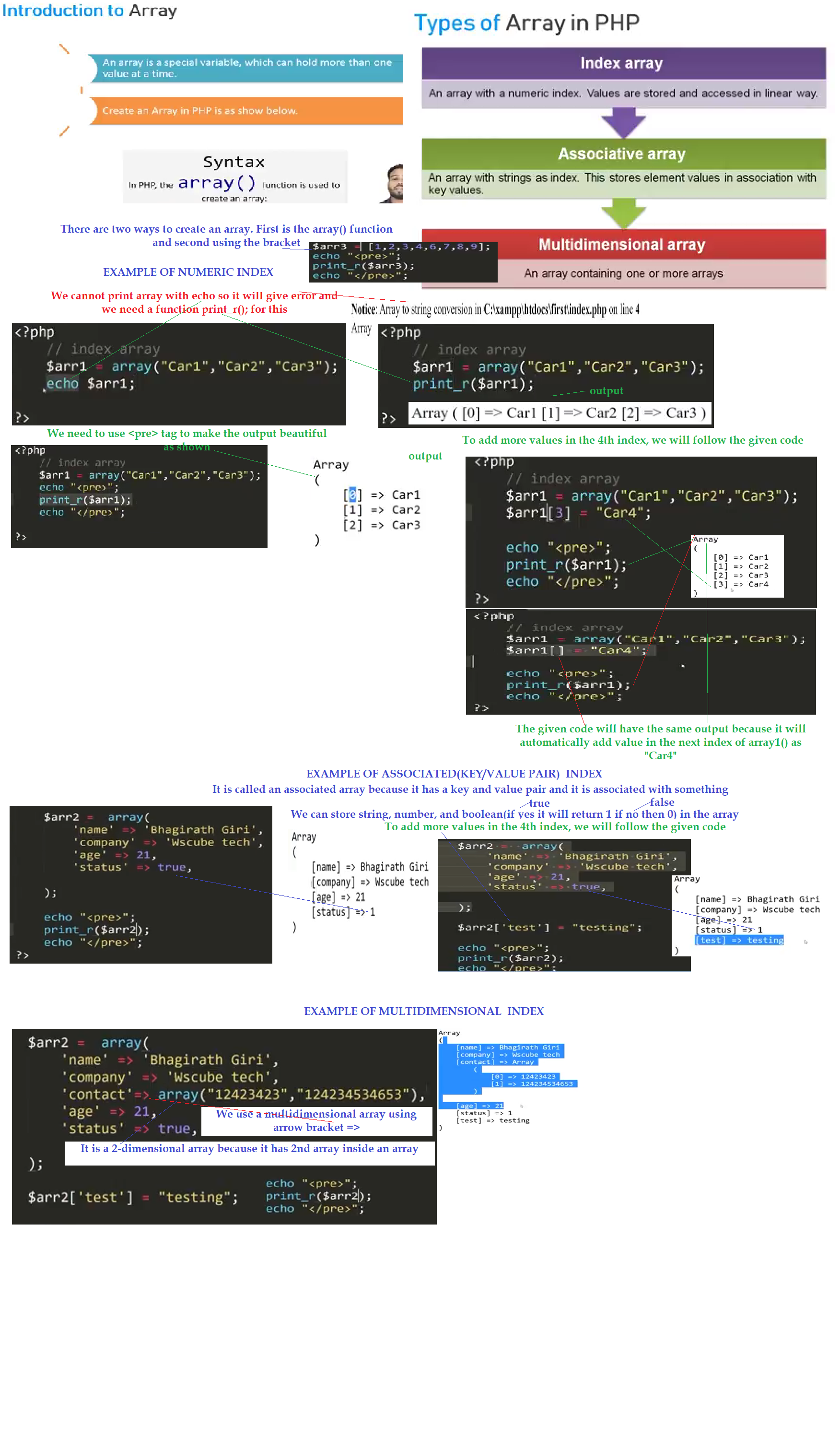
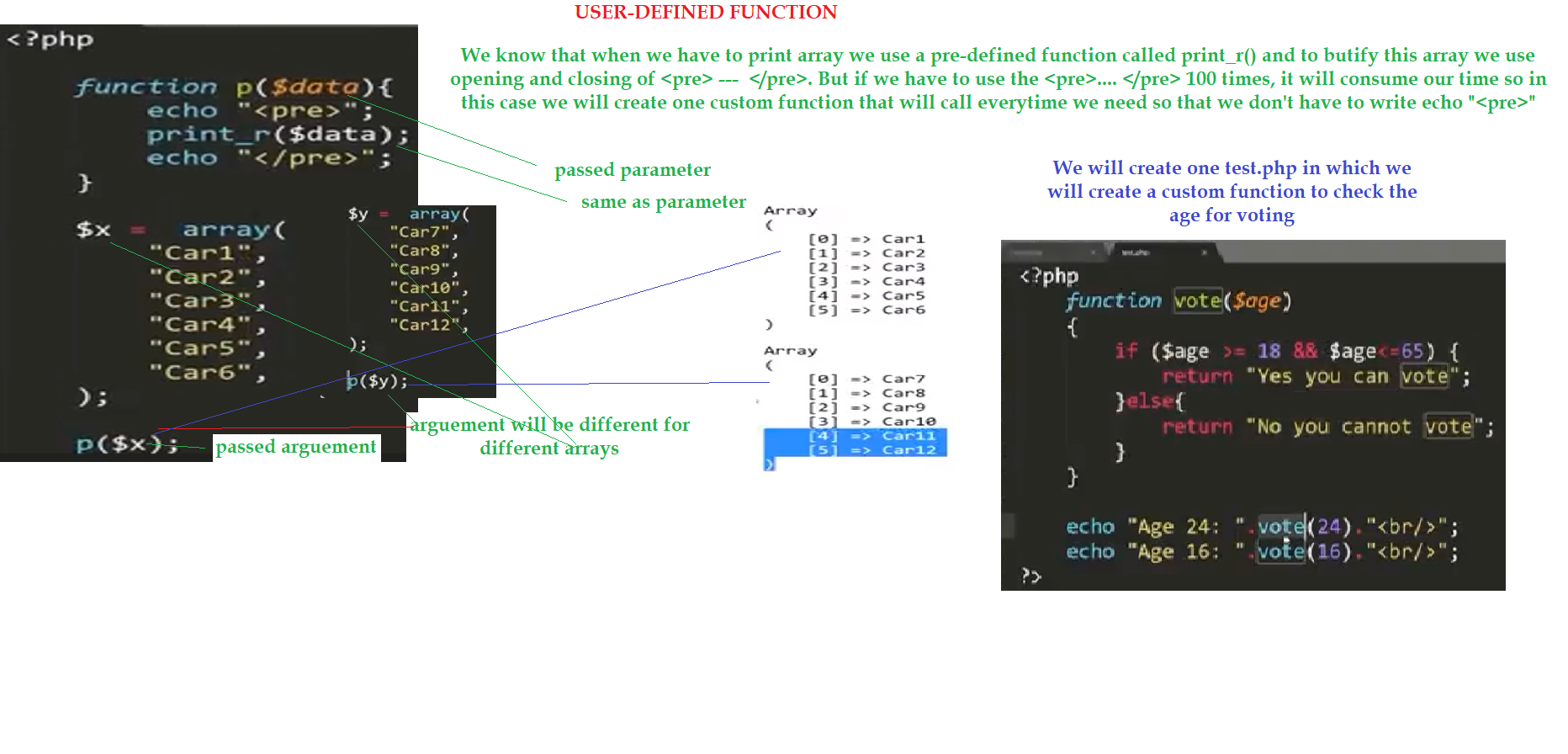
Array Audio










We use $_GET, $_POST, $_REQUEST when we have to access file data in anoter file.
Whenever we have to use one file variable into another file variable, we use super global variables. We have 7 types of super global variables in php. When we use get method, the form value and name attribute value will first display on the URL bar and then we can print that using print_r() in anoter file where we have to display the form data.
When we use the post method, the form value and name attribute value will not display on the URL. We use post when we use secret data such as password, and user id in the form so that it can not be seen be all but when we have to use the search bar in the website, we use the get method.
We use $_REQUEST super variable in the second file where we have to show the data. It can be use with both get and post methods in the form. We don't require to write print_r($_GET) OR print_r($_POST), We simply need to write print_r($_REQUEST) and it will print the form data no matter we use get or post method. When we use get method, the data will disply under the URL but not in post.
We use $_SERVER when we have to access extra data from any form such as HTTP connection data information, server informations(Where our file is located, file structure and port number), HOST and URL information.
We also use when we have do display the form data on the same page where our form is available
Cookie is generally a small data that is sent from a website and stored on user's machine by a web browser that was used to access the website. It is used to track browser's activity done by the user.

Suppose, we have a website and as soon as a user opens your website, you want to store some information on the user's machine and this information will be temporary information. Suppose where from the user opening the website and save that location information in user's computer that we can access/retrieve anytime. We can get user's browser information, screen size, whether opening in Mobile or laptop, can also see which product the customer is in interested. We can save these information in visitor's maching and can access whenever we want.

The purpose of the session is the same what cookie does. The only difference is that in seesion we store temporary information on hte server not on user's machine and it is called session storage. When we have to store the data for permanent, we use mysqul database

USE OF $_FILES
The purpose of the "$_files" is used to store the file such as image, pdf, docs in the server for the tempory basis.

MySQLi Fetch Functions
We use MySQLi Fetch Functions to fetch or get the MySQL database data as shown below:-

You can edit WordPress comment using the dashboard. From the panel, under the Comments option, select edit to edit a comment.
Comments by visitors on a post are not published directly unless the admin provides it. It is called moderation. To change comment moderation setting, select Settings option from the dashboard and check the option "Comment must be manually approved."
If you don't want a comment from a new user on your blog, check the option "Users must be registered and logged in to comment" from Discussions under the Settings option..
Word Avatar is used for a user's profile image in online communications. Gravatar is a web-based service which allows its users to use the Avatar image.
You should follow these steps: oInstall security plugins like WP security oRe-install the latest version of WordPress oChange password and user-ids for all your users oCheck your themes and plug-ins are up to date
Categories allow a user to divide its content into different sections. Different topics publishing on a single website can be divided into different groups. It tells a reader what a post is about and they can easily find their content from a lot.
WordPress provides you an option to change category into tag and tag into a category. For this, you need to install Categories and Tags Converter from Import option under Tools section. More
With the help of tags, similar posts can be grouped. Hence, it makes more comfortable for the users to search for a particular post. Tags are similar to categories but still different.
WordPress Categories are broad-ranging. It helps a user to identify about a blog. It is possible for a post to have more than one category. A post must have at least one category. WordPress Tags are like categories, but they are used to describe a post more specifically. Tags are not necessary for every post.
WordPress user role determines access permission to the users of a WordPress site. oAdministrator: They have full rights over a site. oEditor: They deal with the content section of a website. oAuthor: They only deal with their posts. They can delete their post even after publishing. oContributor: A contributor doesn't have the right to publish their post or page. They need to send it to the administrator for review. oSubscriber: Users who are subscribed to your site can log in and update their profile. oFollower: They don't have any right. They can only read and comment on your post. oViewer: They can only read and comment on a post. More details...



Follow the path for form events
C:\Users\pione\OneDrive\Desktop\FED\JAVASCRIPT\13. Javascript Form Event



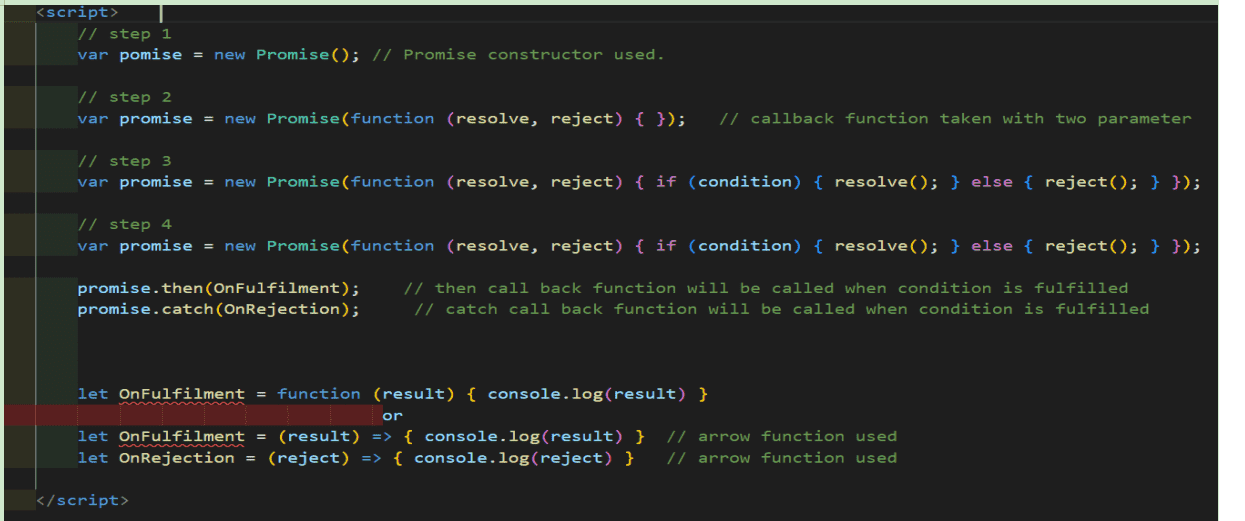
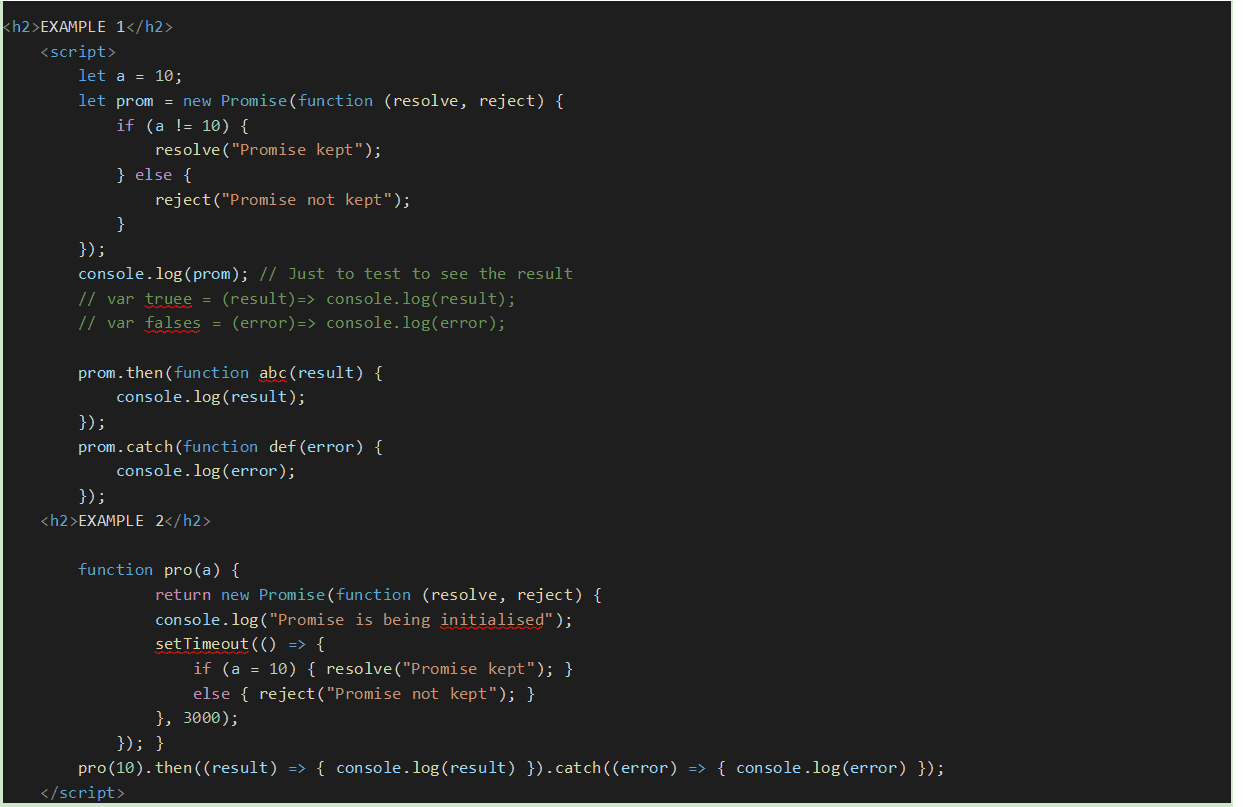
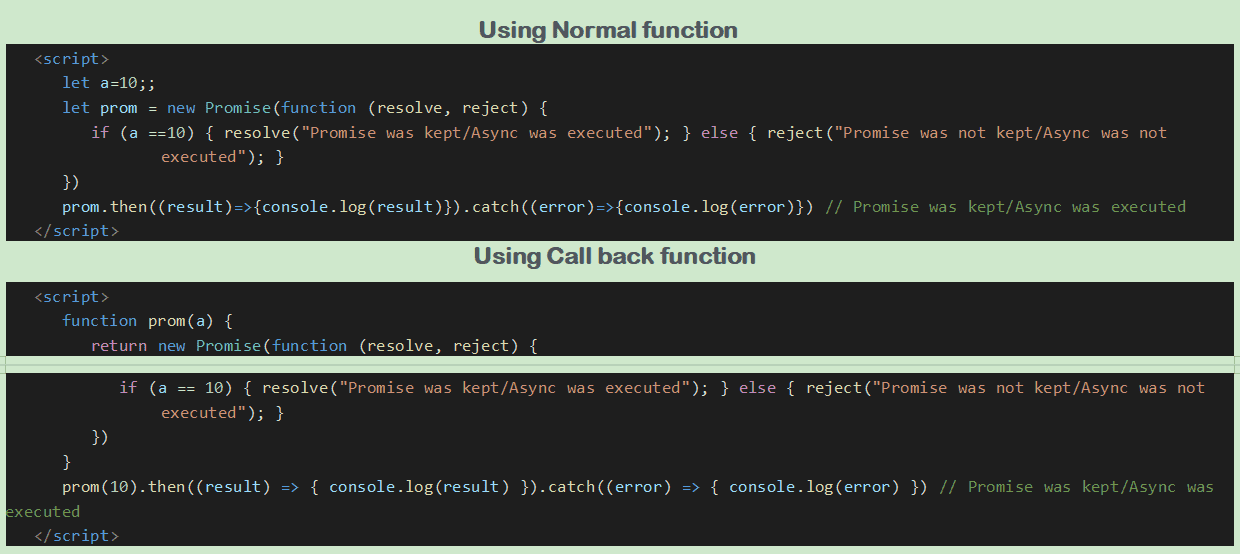
Promises are used to handle asynchronous operations in JavaScript. Before promises, callbacks were used to handle asynchronous operations. But due to the limited functionality of callbacks, using multiple callbacks to handle asynchronous code can lead to unmanageable code or call back hell. So, Promise was introduced in ES6 ( ECMAScript 2015). Promise object has four states -
- Pending - Initial state of promise. This state represents that the promise has neither been fulfilled nor been rejected, it is in the pending state.
- Fulfilled - This state represents that the promise has been fulfilled, meaning the async operation is completed.
- Rejected - This state represents that the promise has been rejected for some reason, meaning the async operation has failed.
- Settled - This state represents that the promise has been either rejected or fulfilled.
- A promise is created using the Promise constructor which takes in a callback function with two parameters, resolve and reject respectively.
- resolve is a function that will be called when the async operation has been successfully completed.
- reject is a function that will be called, when the async operation fails or if some error occurs.



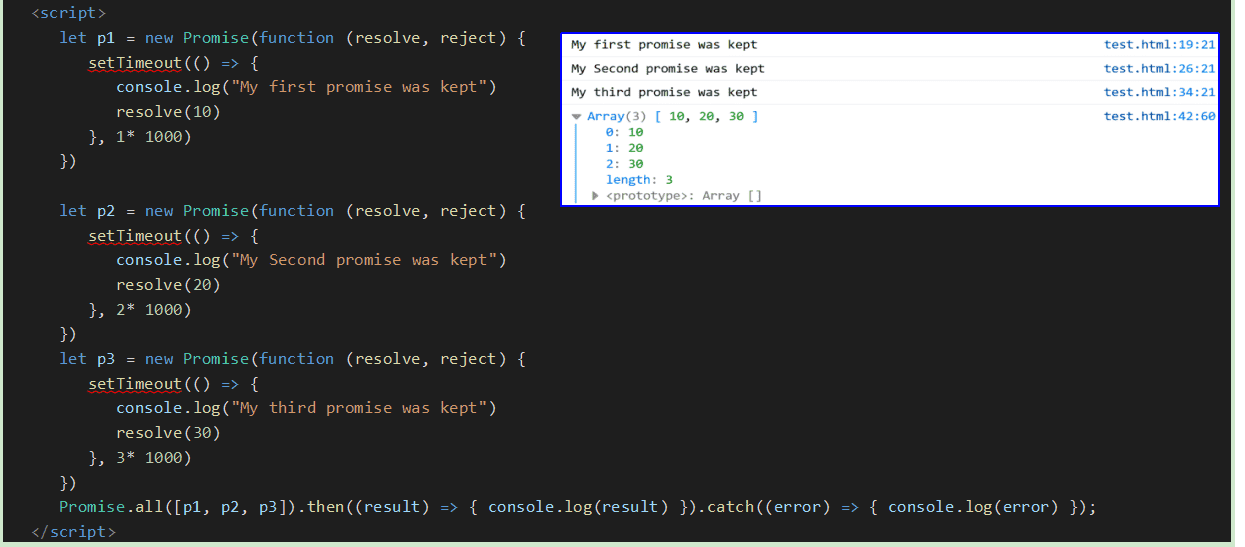
If all the promise is true then then call back function will execute and if any of the promises is false then catch call back will execute.
Syntax
Promise.all([p1, p2, p3]).then((result) => { console.log(result)
}).catch((error) => {
console.log(error)
});
Here, p1, p2, p3 are three promises.

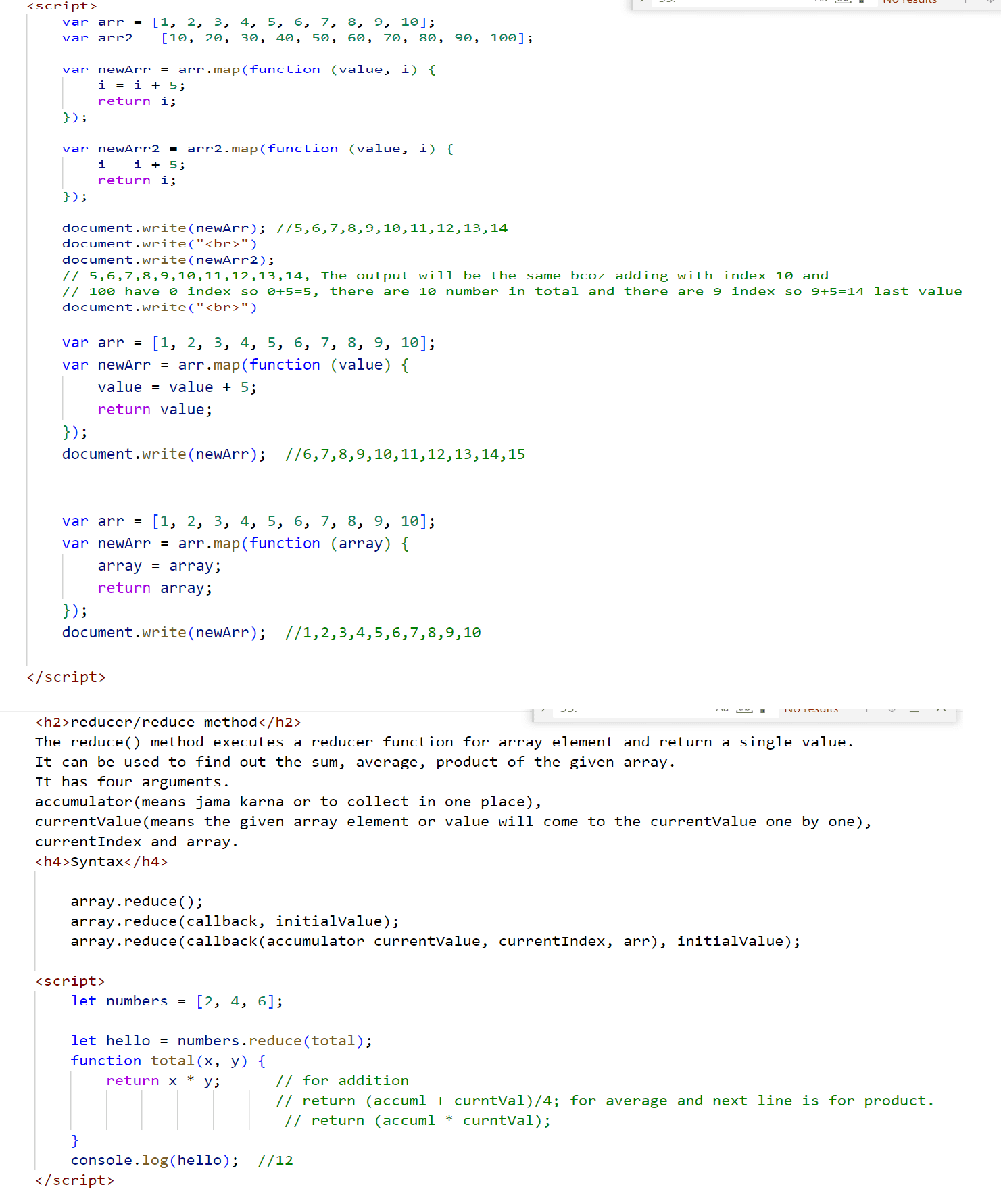
Map method is used to create a new array by adding, multiplying the
values of an array.
It also used to make new array from the multidimentional objects by
taking out the values.
usuallY don't print it.
It has three parameters (value, i,array).
value is for value like
in var a 1,2,3....,10 are values,
i is index and array means
complete array.










Using display property(display: none). It’s not available for screen readers. The element will not exist in the DOM if display: none is used.
Using visibility property(visibility: hidden), will take up the space of the element. It will be available to screen reader users. The element will actually be present in the DOM, but not shown on the screen.
Using position property (position: absolute). Make it available outside the screen.
The keyword initial can be used to reset or restore its default value. We know that every property has its default value like paragraph has default color “black” which will appear on the browser when we don’t reset/give any color to paragraph tag.
Similarly the default font-size of any paragraph is 16px which will apply if we don’t give any font-size. So, if we want to know the default value of any property then we can use initial. For example p{color:initial}, it will set black color in the paragraph because initial return the default value. Similarly, p{color:inherit} will give the color given in parent of paragraph tag if any else return the default one.
More images available in pdfnotes
Refer audio for more clarification
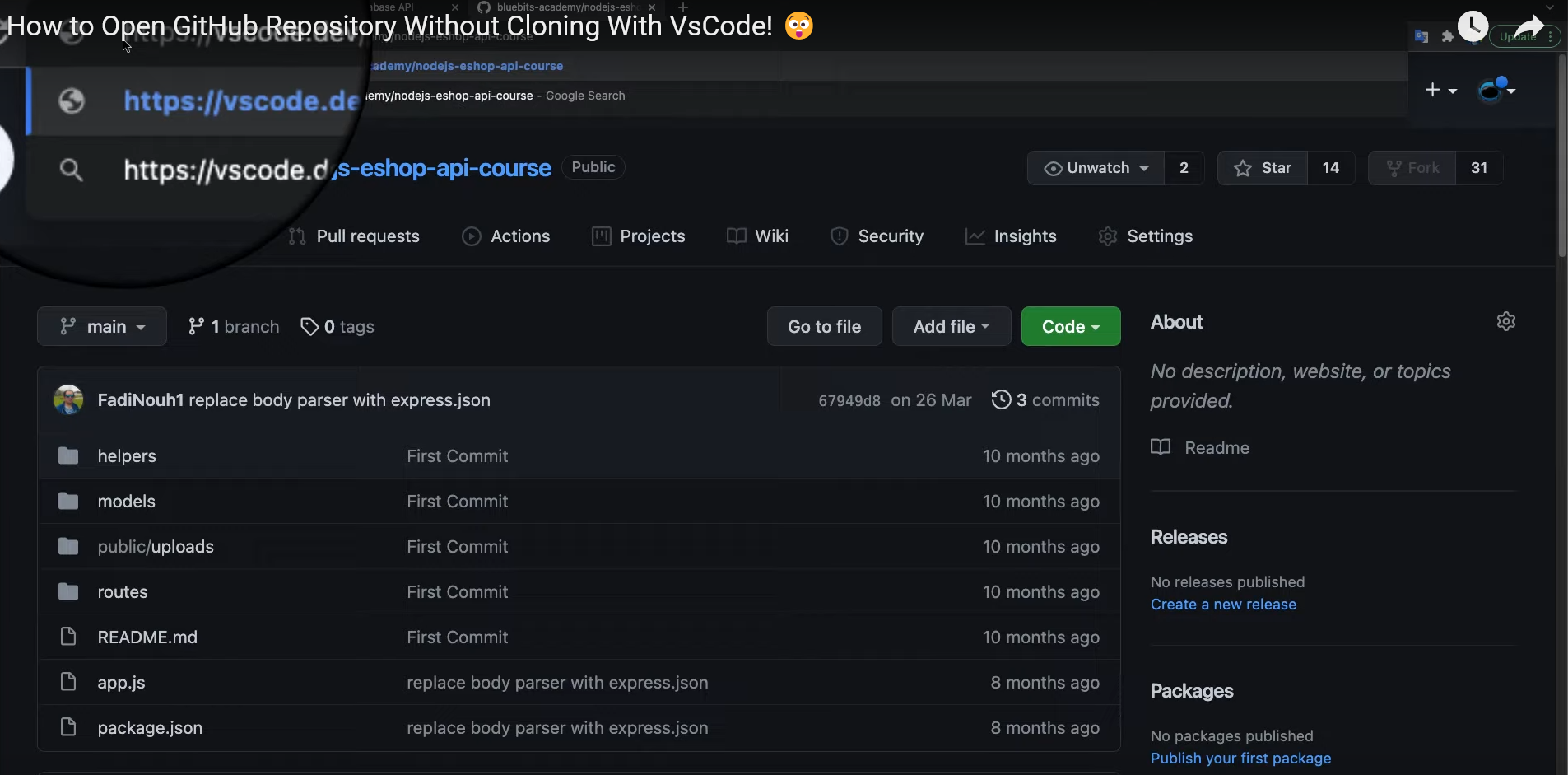
We can do it by adding vscode.dev after https such as https://vscode.dev/github.co

Go go destop version of github and then click on the file(on the left top side) and then go to the option and then sign out and sign in with the currect git hub account and also assure that both the account of github browser version and desktop version are same.