Web service is a system of softwares allowing different machines to intract with each other through network or it is a collections of protocols that helps exchanging informations between two devices or applications through any network such as internet, lan, wan, etc.
It helps to transfer the data between web different devices availabe at different locations.
Difference Between Web Applications and Web Services
- Web services is used to transfer the data between web applications but Web appliction is software or application that user access over internet.
- Web services can be accessed by the code we have written in any backend language or any platform. So, we don't require front-end to access the web service whereas Web application can be accessed through we browser such as mozilla, firefox etc.
- Web service means the communications between computers but in Web application, we can intract with other appliction. So, human interaction with other application.
API stands for Application Program Interface. It works as an interface that takes our request(written in any server-side programing languages such as php, java etc. ) and goes to the database and from there API/interface will return the response for our request in XML or json formate. json foramte is mostly used as it is lightweight and supported by all the programming languages.
We know that front end programing languages such as react, angular etc can not connect to the database such as MySQL, mongoDB directly because they need a server-side programingl language such as php, java, python, c# etc, to connect and it is because server-side programing languages provide us API that works as an interface to send and receive the data from the database/server. API can be written in server-side programing languages only.
Some of the examples where we use APIs in the websites
- login with facebook/gmail You might have seen the login option with facebook/gmail as well where we have sign up options in many websites which actually saves your time of creating the account and then login. we can directly use facebook/gmail username and password and then login to that website without creating a new account in that website and this becomes possible with the API because google and facebook provide free APIs to apply in the website that saves the time of creating the account.
- MAP We use google map to show our address which is an example of api.
- SMS You might have seen that when we login or forget password, we get OTP through SMS and this becomes possible with API. The main compony takes API from third party such as 10000 messsages by paying Rs.2000 . In this case, otp will be sent from the third party from where we have taken the api
- Payment Gateway
- Weather To apply different places users current whether in your website.
- Courier Shipping
- Booking
- Chatting Suppose you are chatting from your mobile and other user is on desktop. Mobile is android base and desktop website is created on php language and api is used to do the chatting.
- Video/images When we want that when we add any videos in youtube, it should get updated on the website and this becomes possible with the API.
- Search we can use google search engine on our website and get the result of search request result on your website by using google serach api.
- Open Api Google and facebook api and it is free
- Partern API SMS is an example of this and it is paid one
- Internal API For own purpose inside any compony that can be accessed by compony mobiles and desktops
Type of Web Api
Whenever we want to create API we use a term called web service API and it is necessary to use URL (in which we will have HTTP protocol) when we create API.
We have four types of HTTP Protocol also known as web service APIs
- SOAP Mostly used
- XML-RPC very common and not secure
- JSON-RPC very common and not secure
- REST Mostly used and famous, REST API stands for Representational State Transfer and it is most popular and used becuase it supports almost all the formates such as JSON, XML, text, user-defined whereas SOAP supports XML only. It is also known as restful api
Rest api is very easy to use and you should have the knowledge of HTTP METHODS ONLY and these methods are GET, PUT, POST, DELETE
When we create REST API, we also need some additional knowledge that we will use/pass when we will create rest api page
We should know about header information that we will pass when create api
Some of importand header informations are as shown below:-
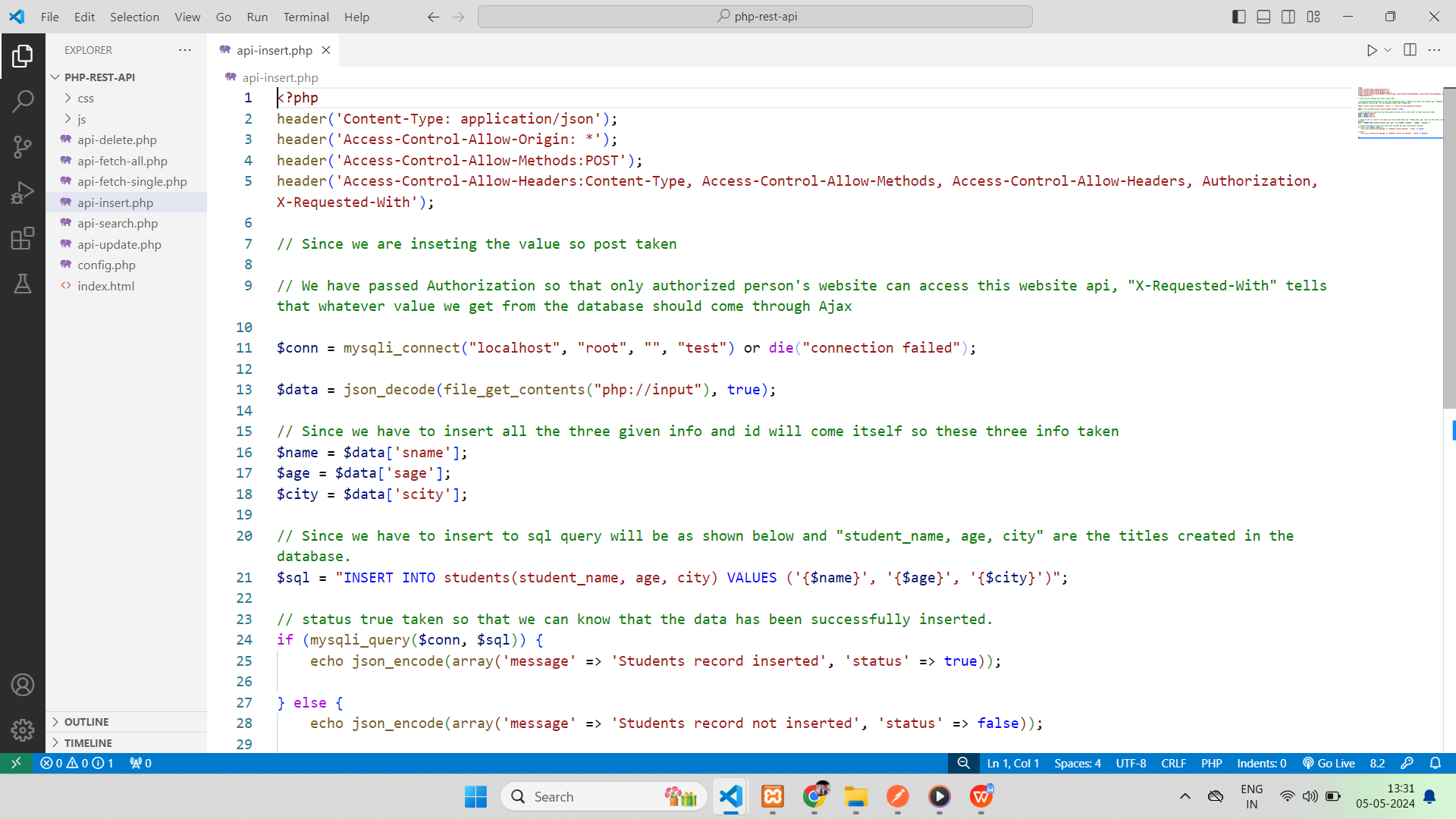
- header('Content-Type:application/json'); application/json means the type of the respose that we will get from the database, here we will get response of json formate. This header is very importand to add and the the rest is optional.
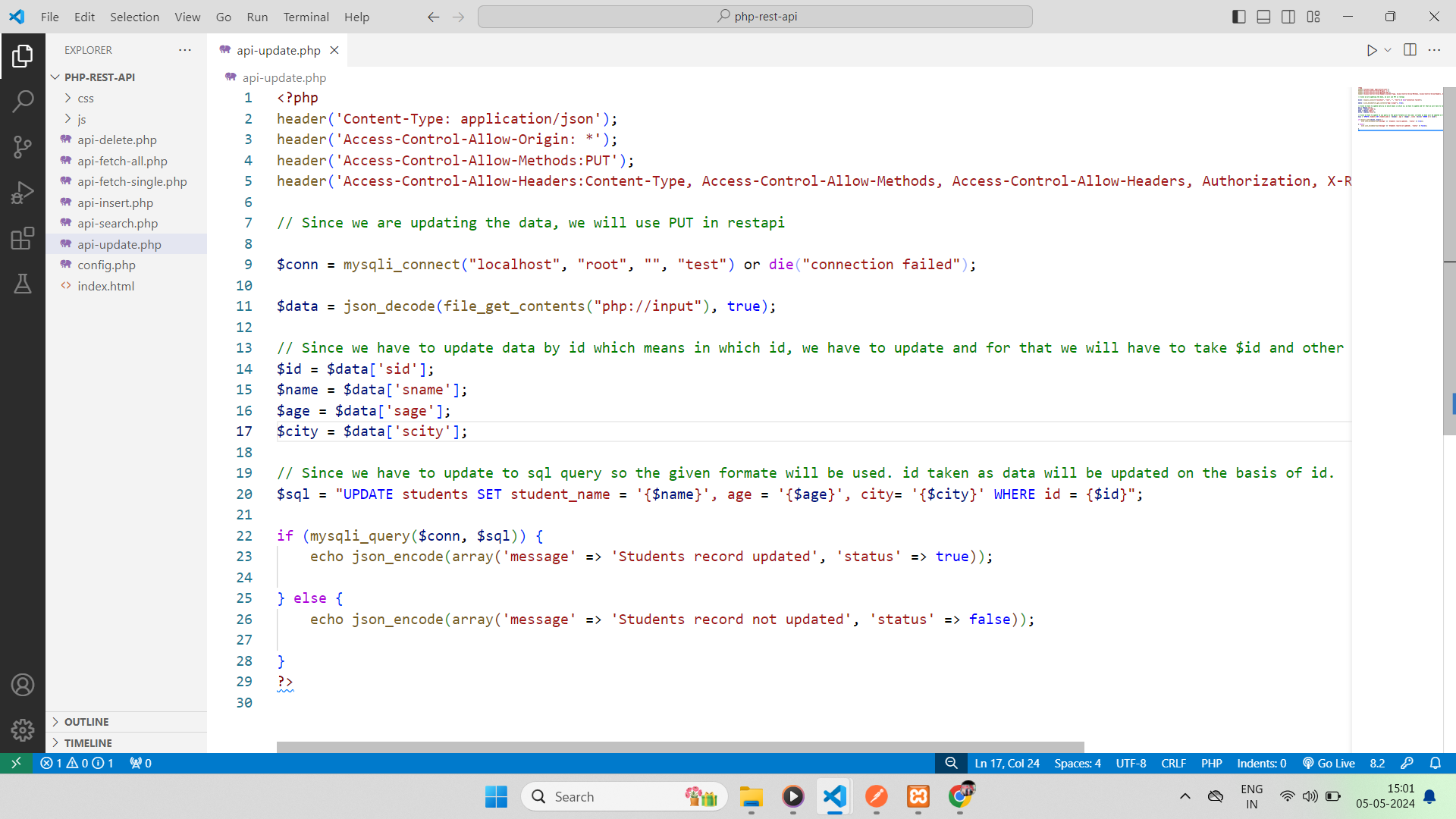
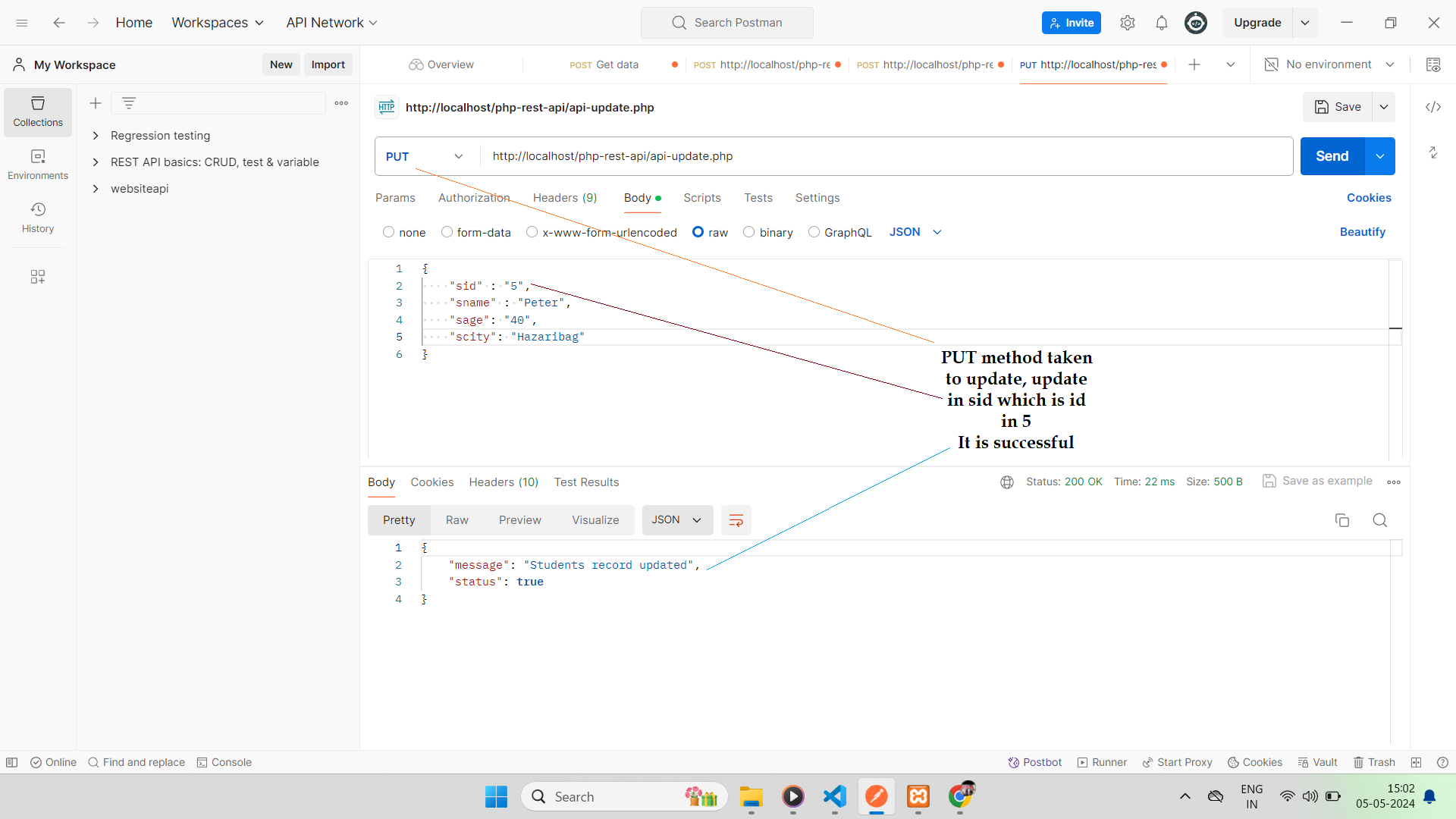
- header('Acess-Control-Allow-Methods: PUT'); This tells that we will use 'PUT' (update the data) and if you want to perform all the four methods then we will write as shown below:- header('Acess-Control-Allow-Methods: PUT, POST, GET, DELETE');
- header('Acess-Control-Allow-Origin: *'); allow all the websites to use this website API and if pass any website as shown below then only that website(www.google.com) will be able to access the api. header('Acess-Control-Allow-Origin: www.google.com');
-
header('Acess-Control-Allow-Headers:
'); We will passs header name such as Content-Type,Acess-Control-Allow-Methods or any
other header name as shown below:-
header('Acess-Control-Allow-Headers: Content-Type');
header('Acess-Control-Allow-Headers: Acess-Control-Allow-Methods');
This will avoid hacking because hackers can not pass any header from their own wish and
only that header will run that we have passed. This is also optional.
Please note that we have used only four headers, we do have other headers that we can use , we can get a list of all headers from wikipedia.org
postman and things to learn before creating restapi
- We need to install a third party tool to test the api called postman. First we need to download postman which is a tool and it is obslete now to test the api Link to donwload as an extension Here is the link We should know following things before creating the restApi
- PHP & MySQL
- JavaScript & jQuery
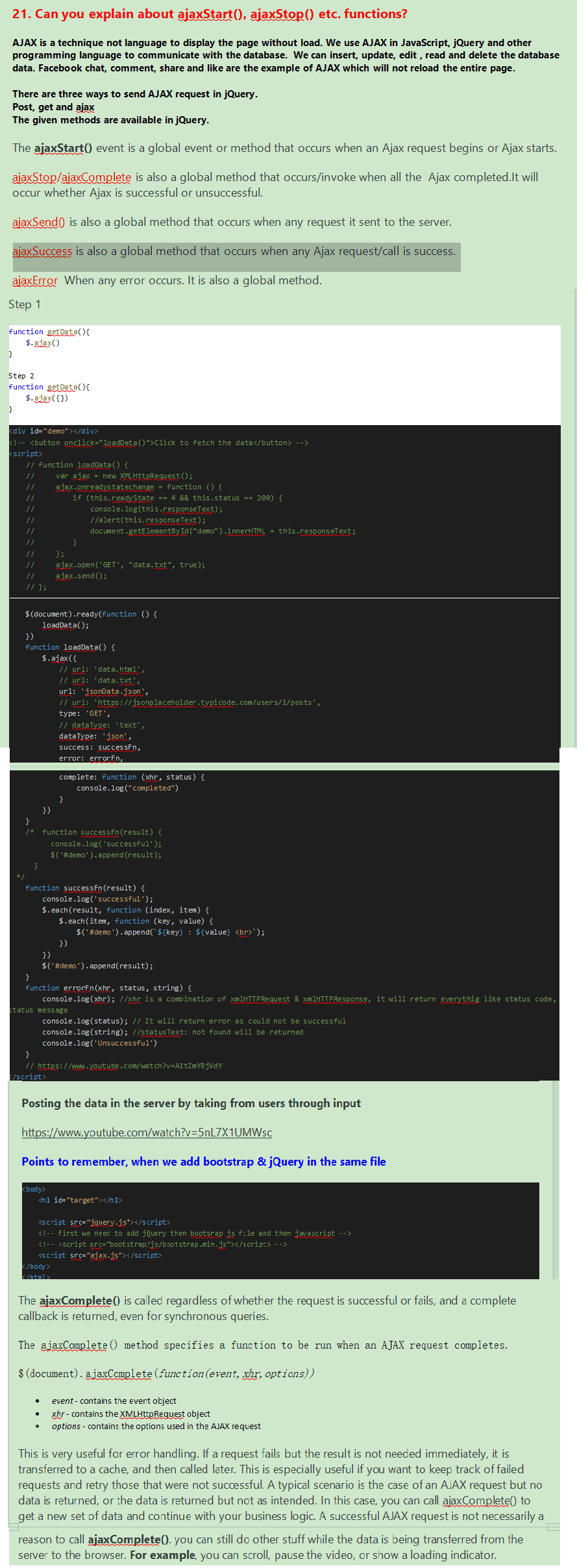
- AJAX

Way to create the database
- Open XAMPP control panel and start Apache & MySQL
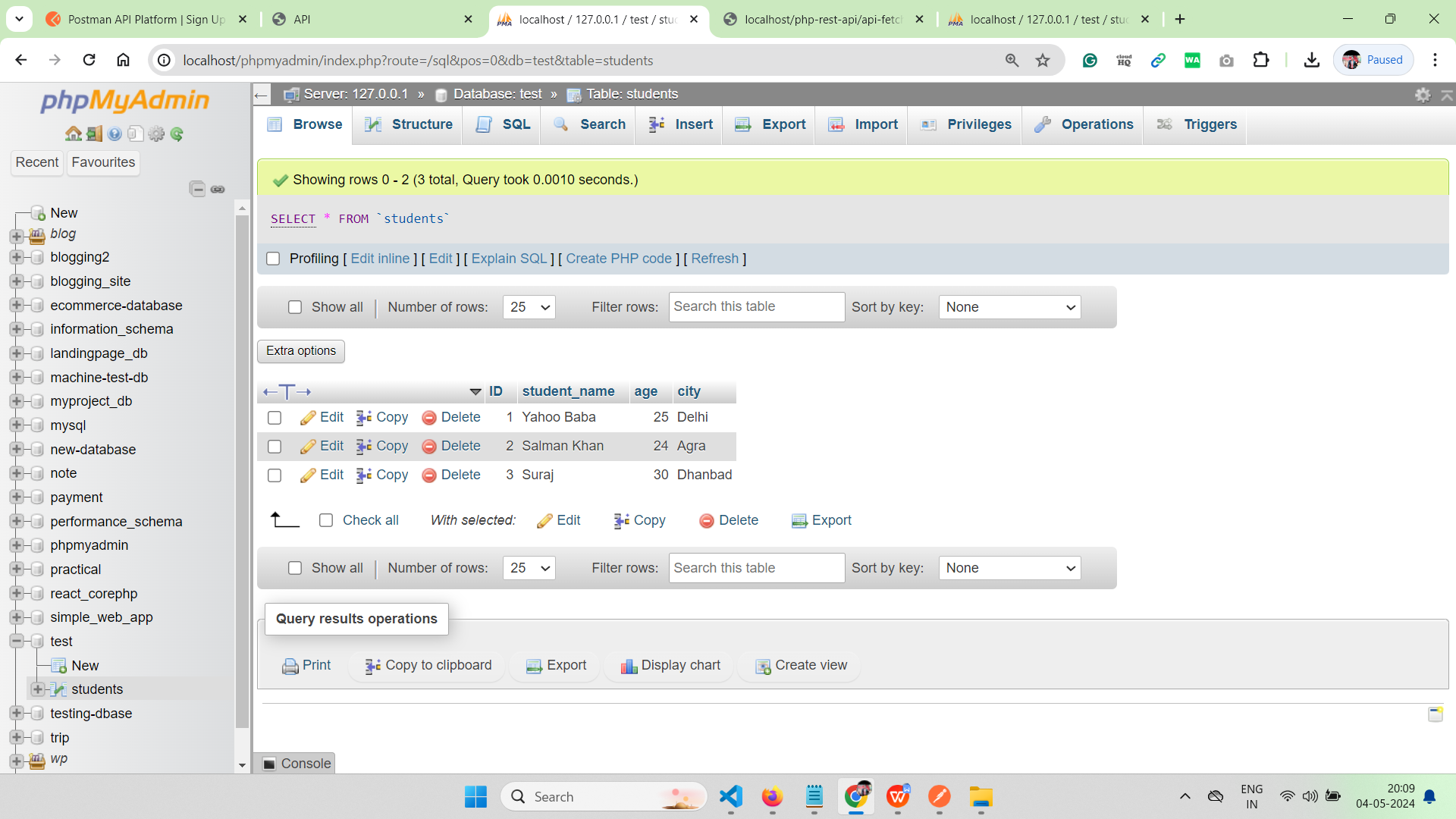
- Open http://localhost/phpmyadmin/
- Click on New and enter the database name like "test"
- Inside it write the table name like "students" and click on create, it will create the new table
- Select id as the first one and click on A.I(Auto Increment)
- Then take student_name, age and city as title.and take varchar, 255 and then click on go. It will create table
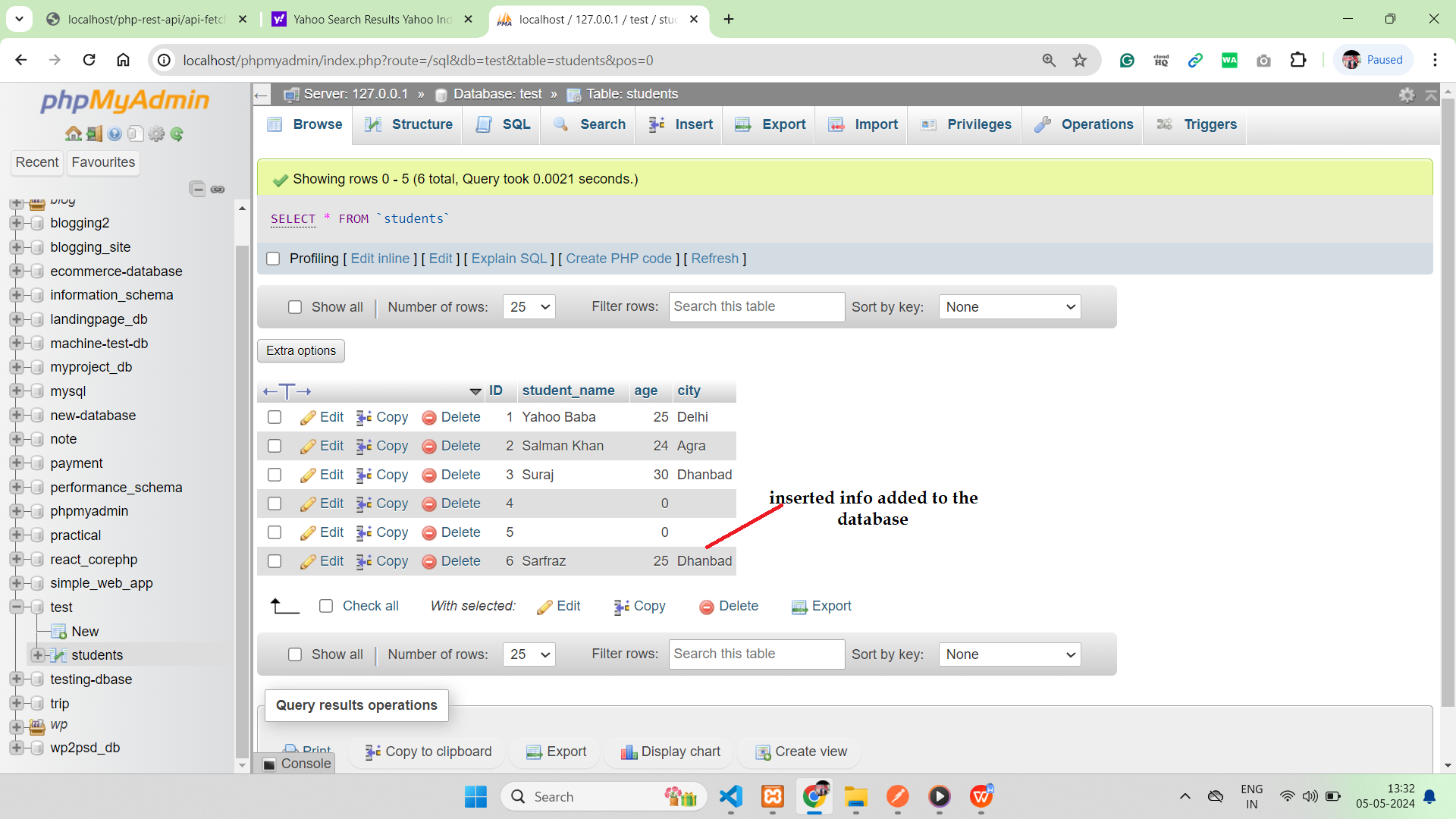
- Now, to insert the data of the above title, click on insert and the enter the value for each title except id as it will auto increment.
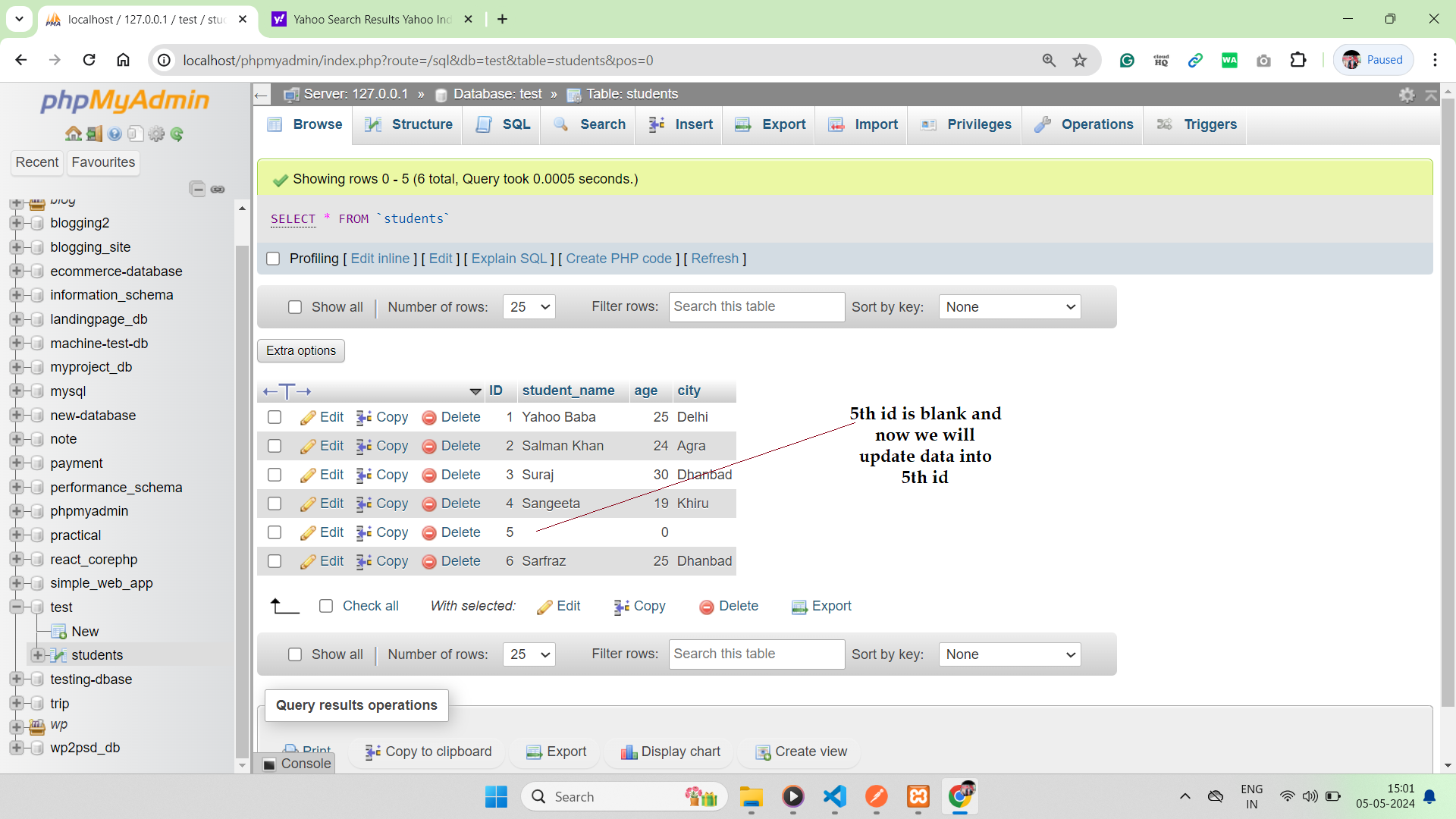
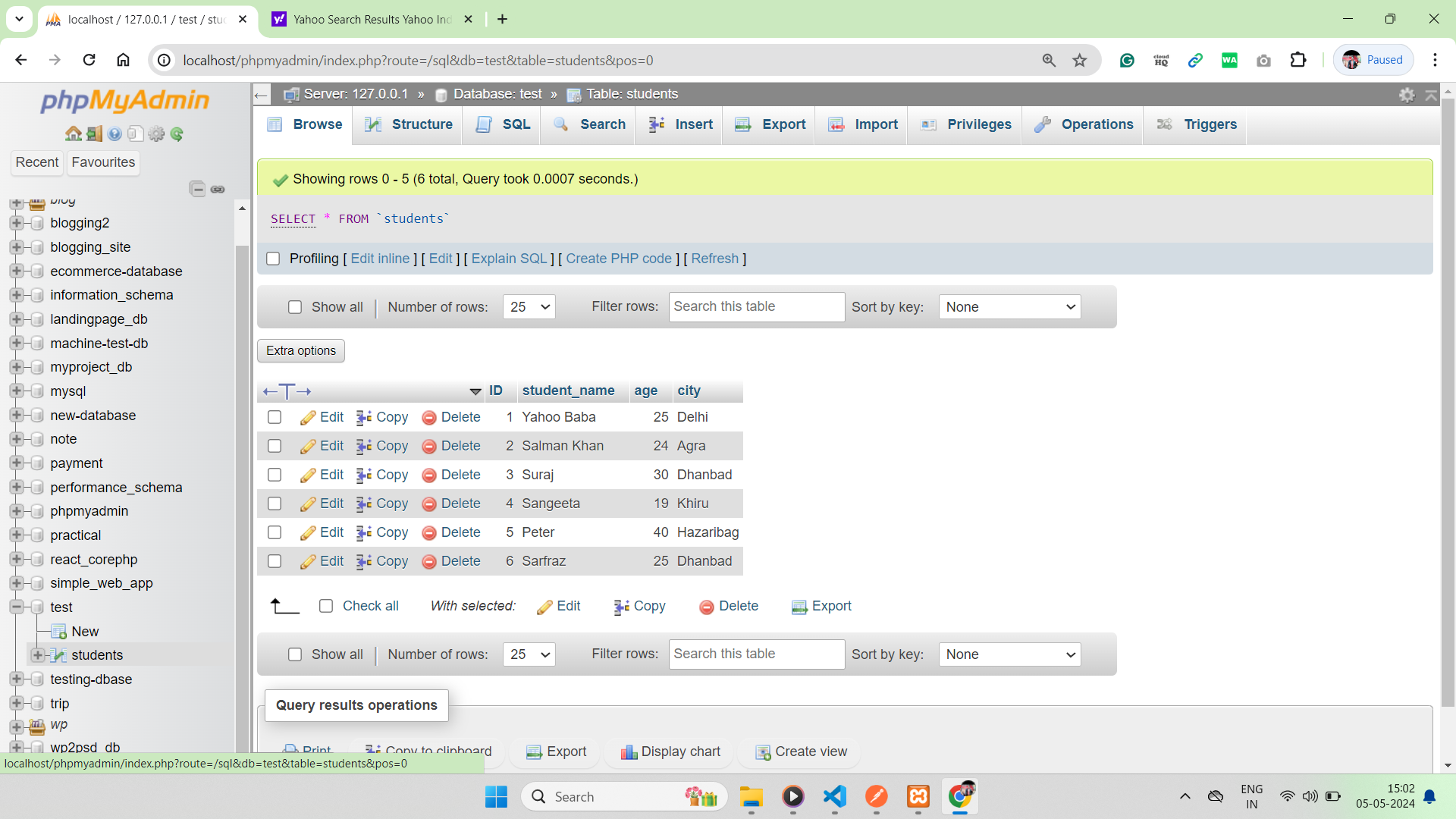
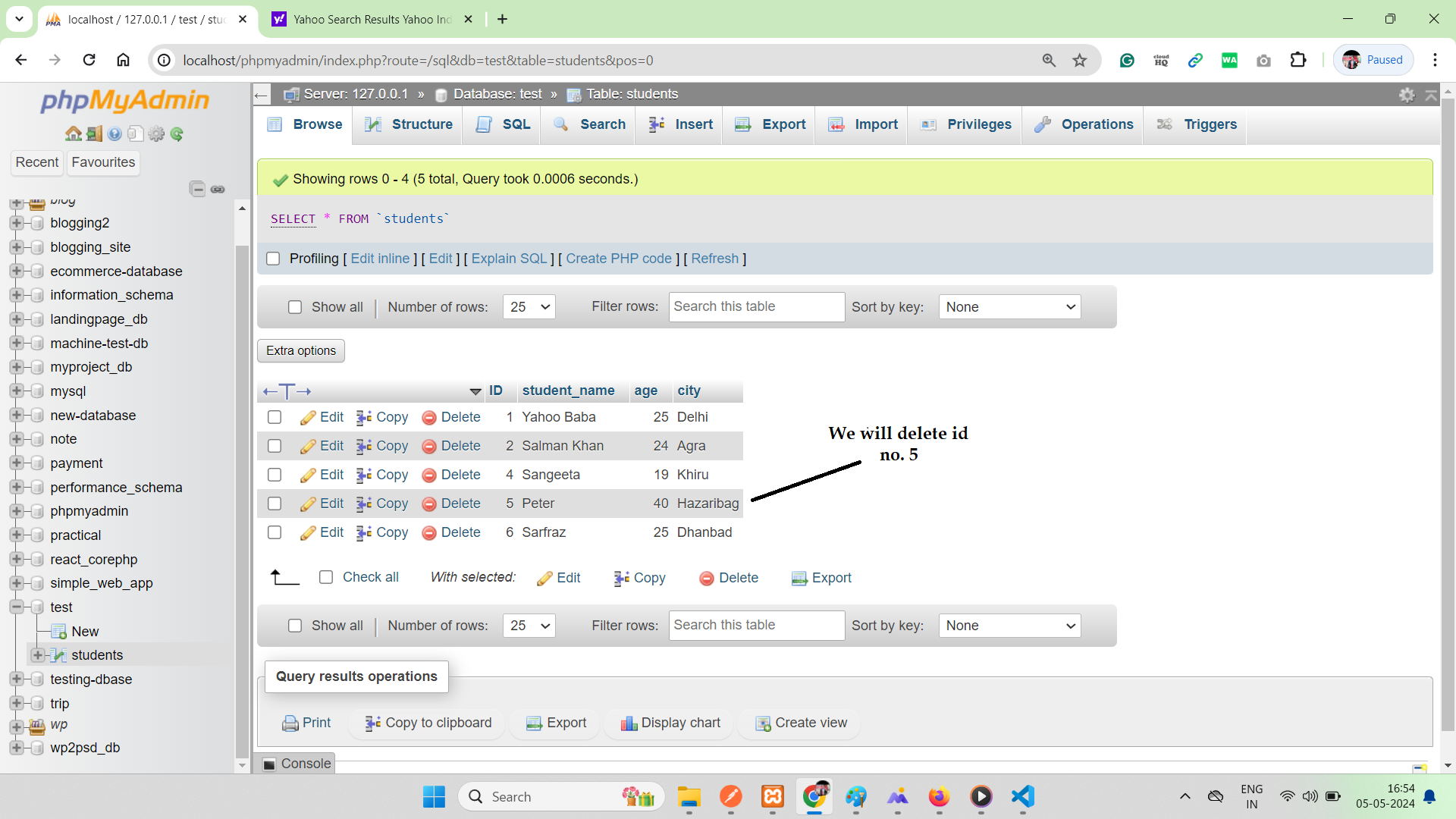
- Now, click on browser to see the inserted data.

Way to connect the above database with PHP, follow the following steps
- Make sure the folder is inside the htdocs
- give any name to the file with php extension like "api-fetch-all.php"
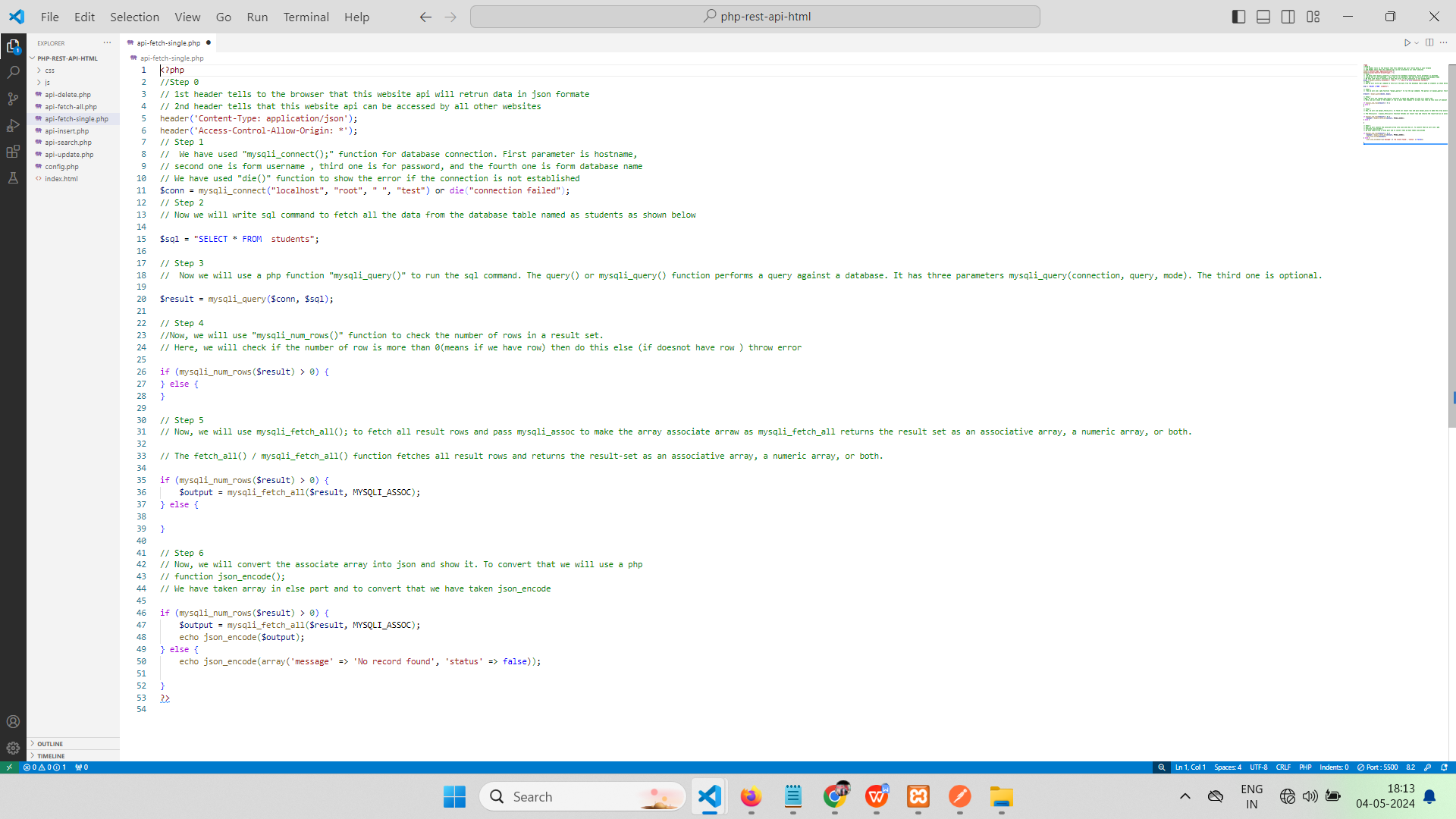
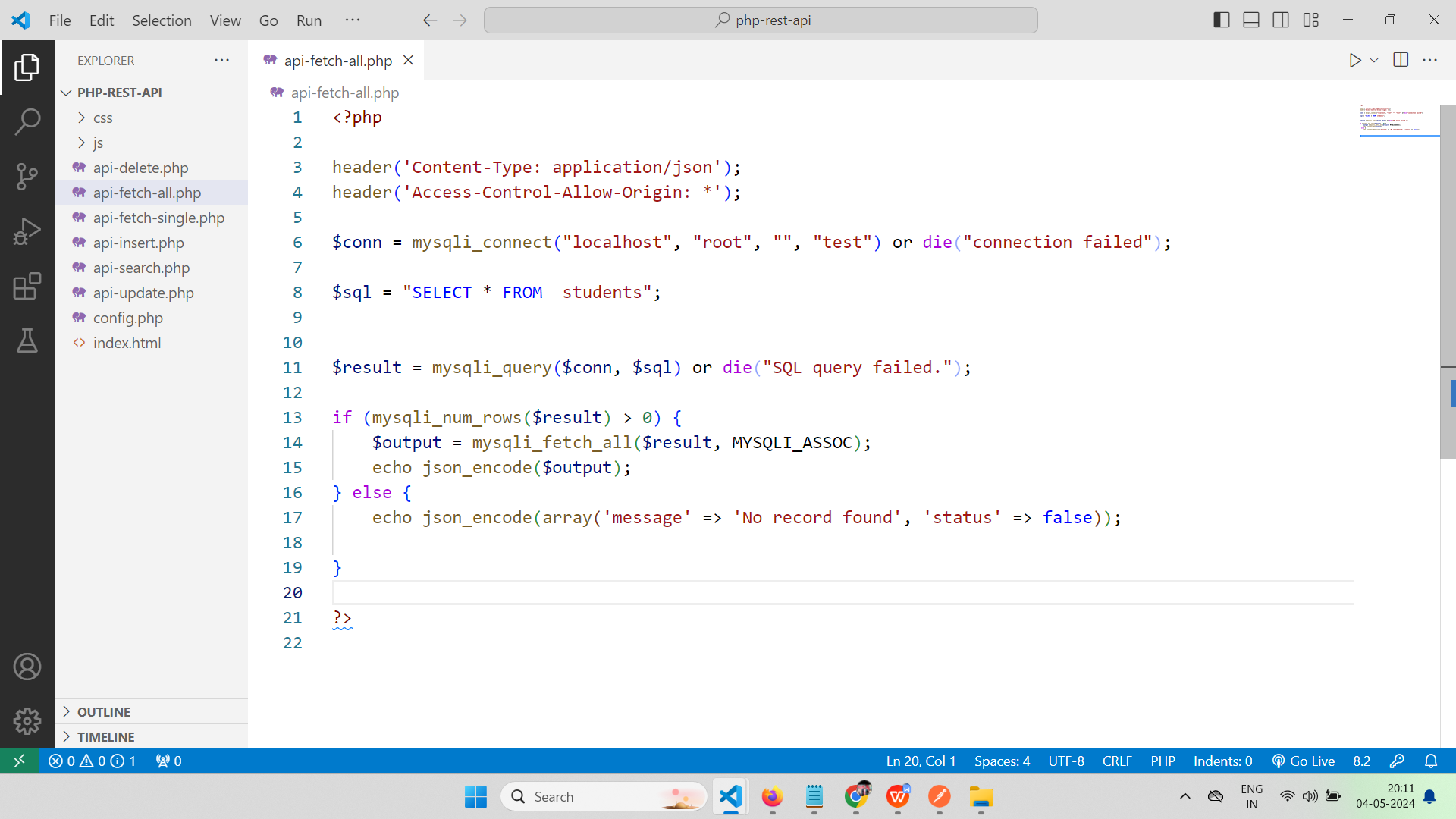
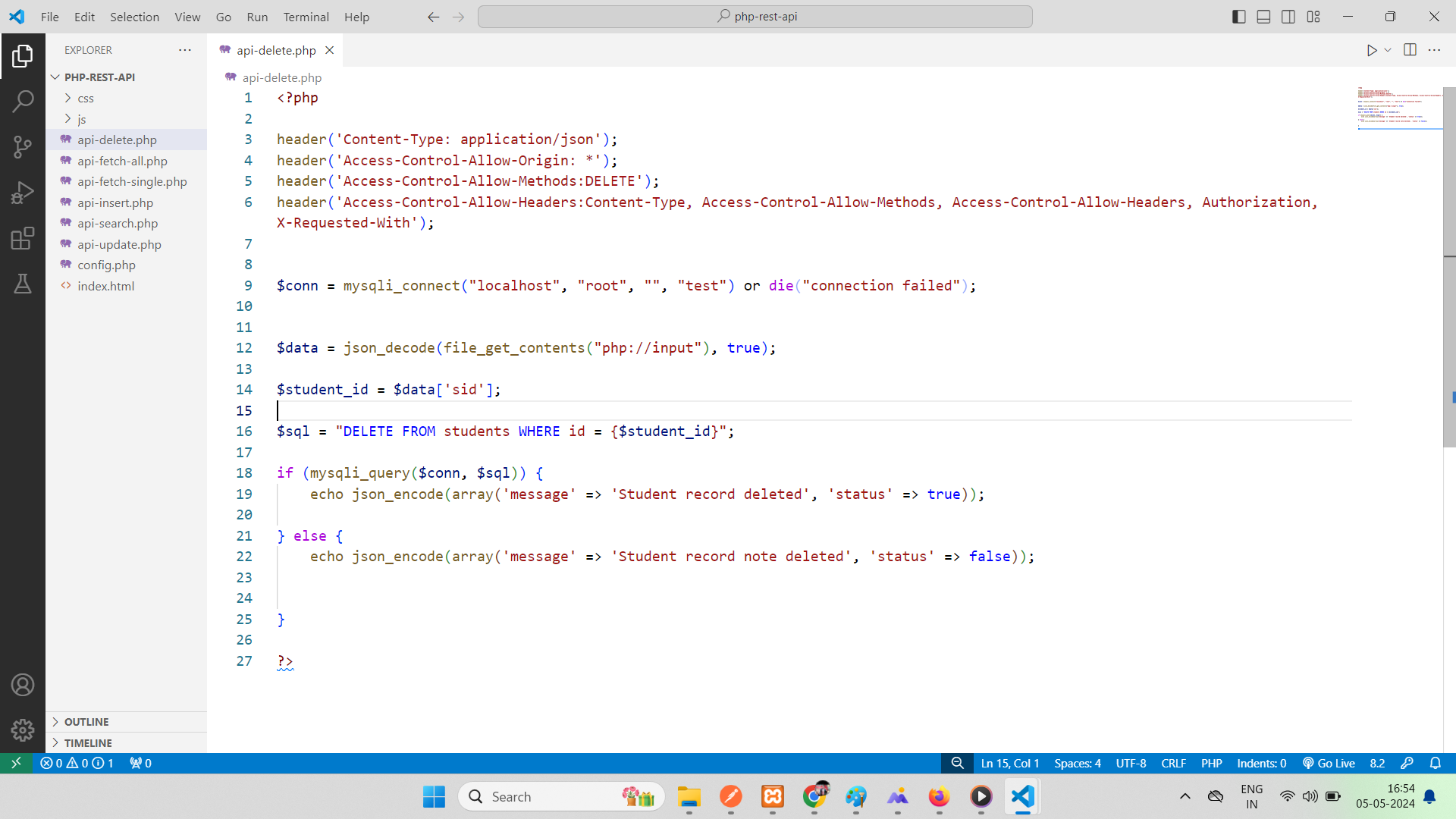
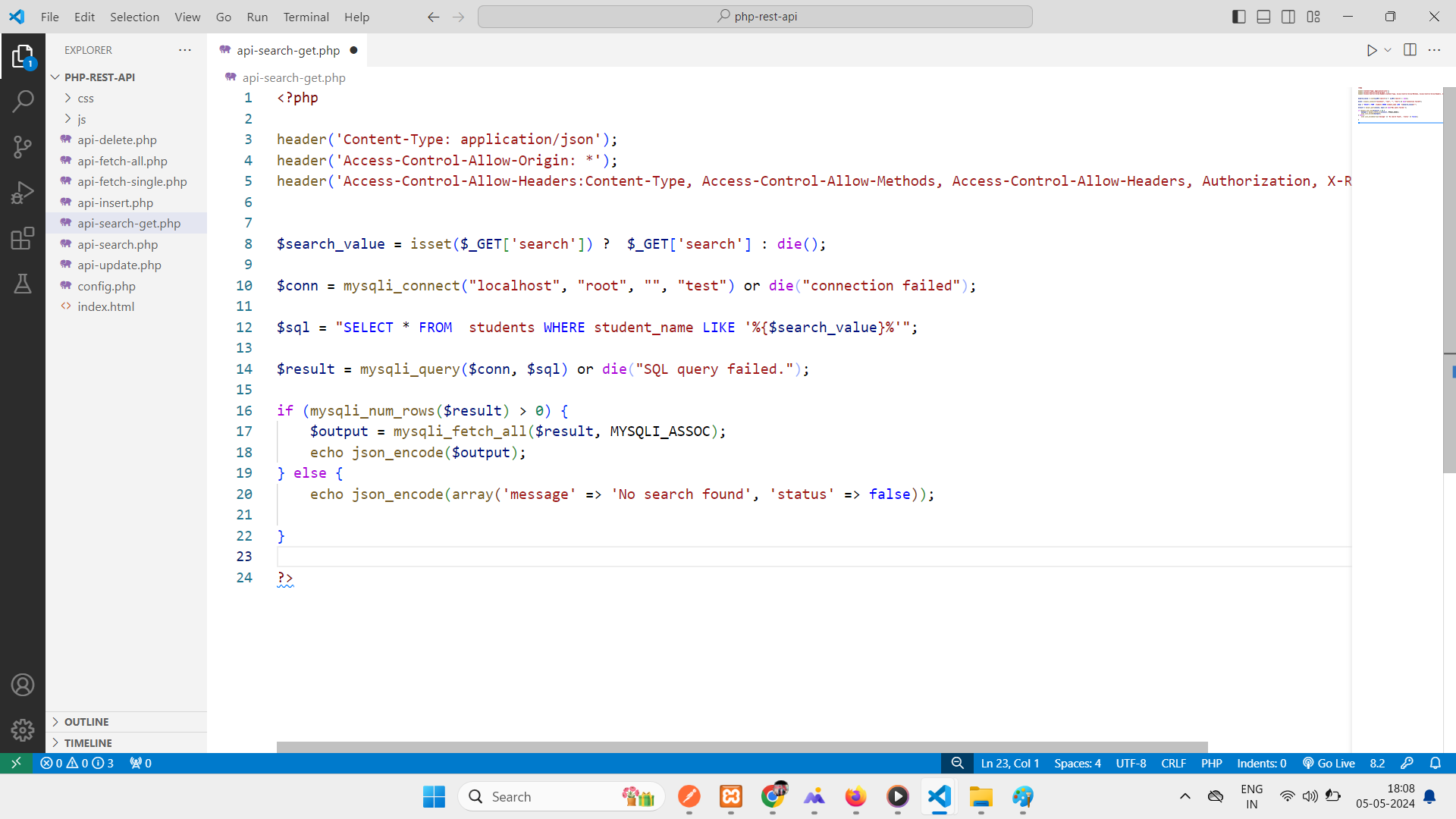
- Inside the above file write the code as shown below:
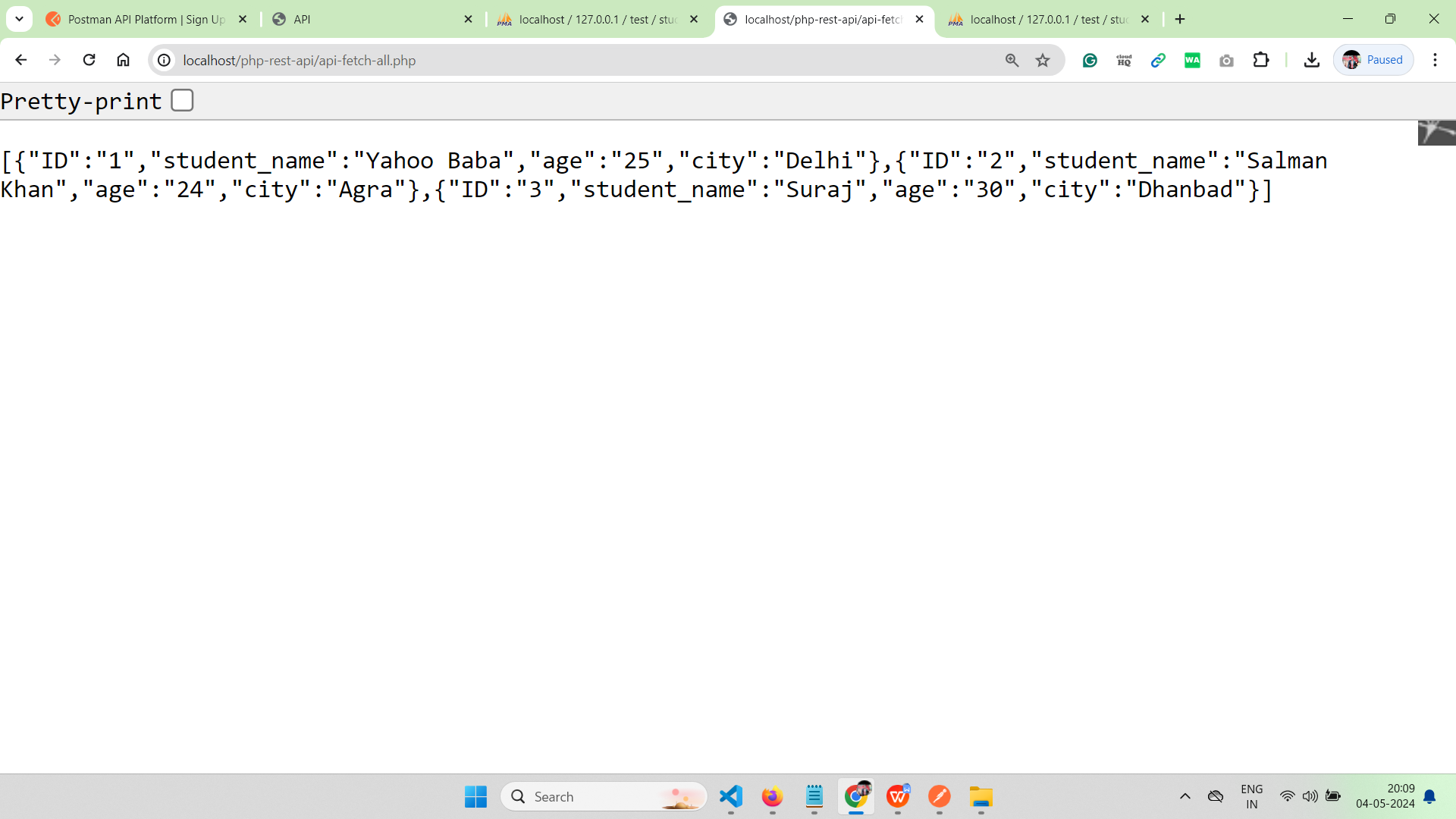
- Now, go to the write path and give file name in which you have written above code as http://localhost/php-rest-api/api-fetch-all.php
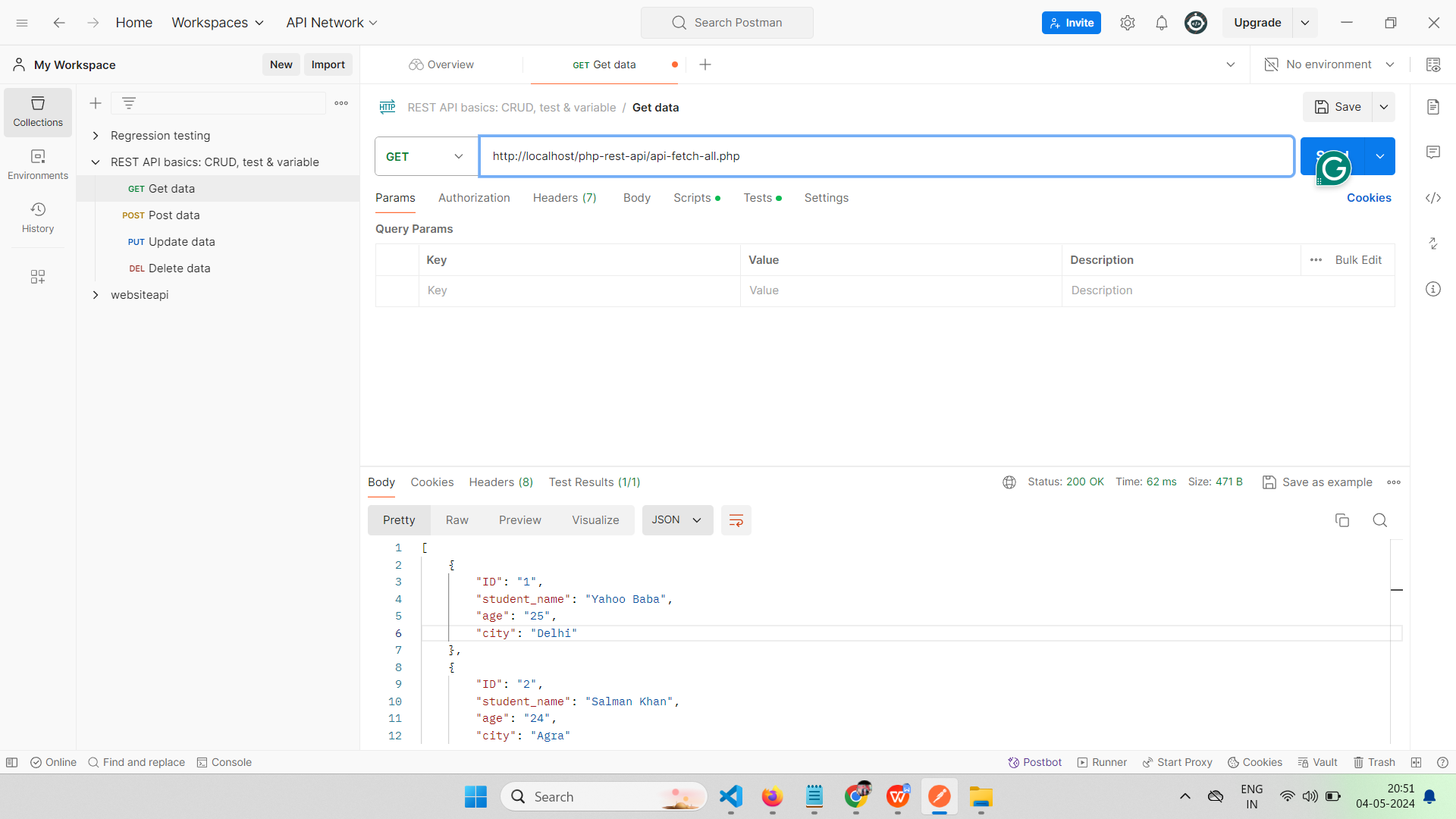
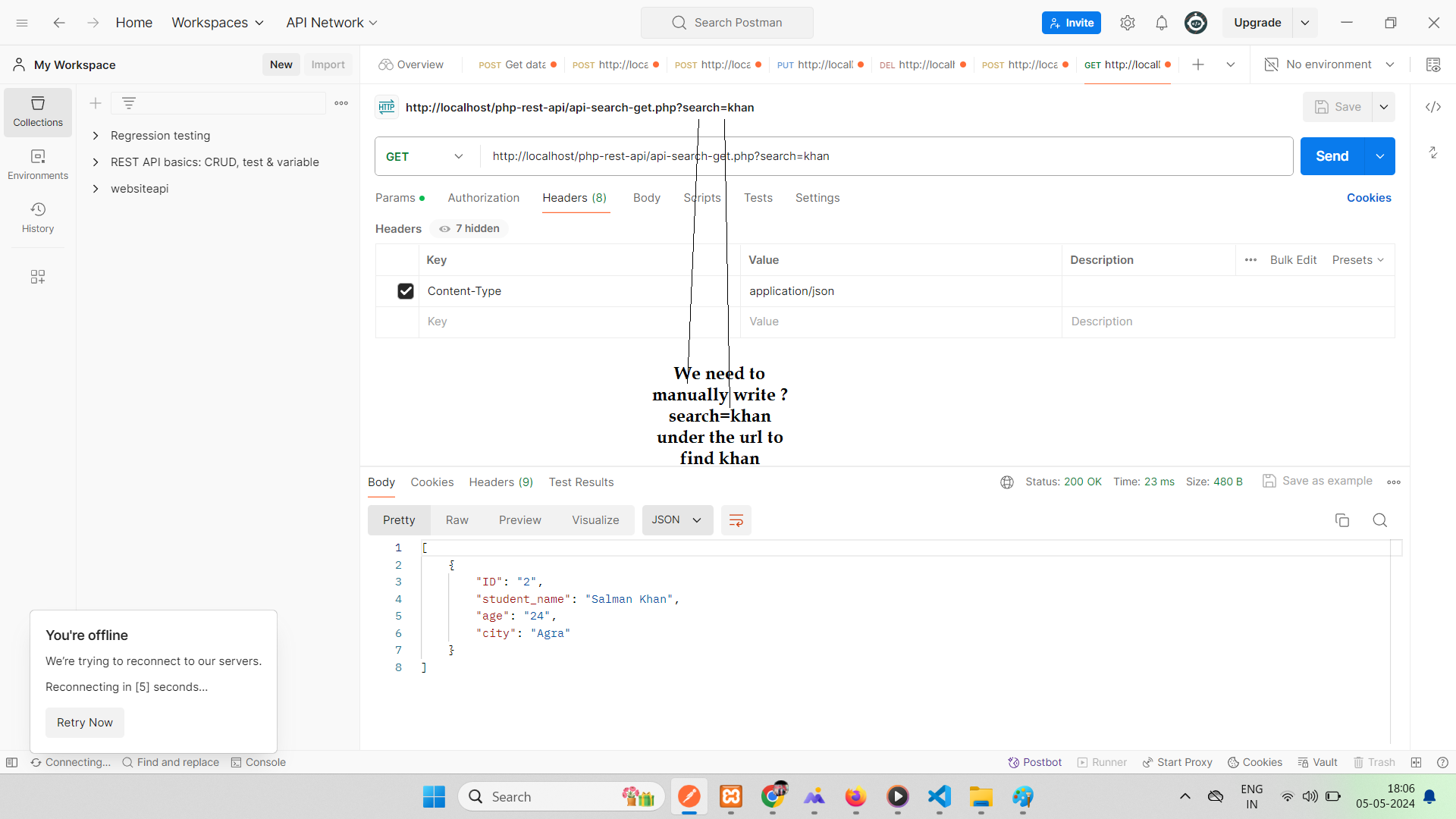
- Now, we will test the api using post We will open the post tool and then choose the GET method and the enter the url as "http://localhost/php-rest-api/api-fetch-all.php" and then click on send. If it returns the json record, you api is successfully run.




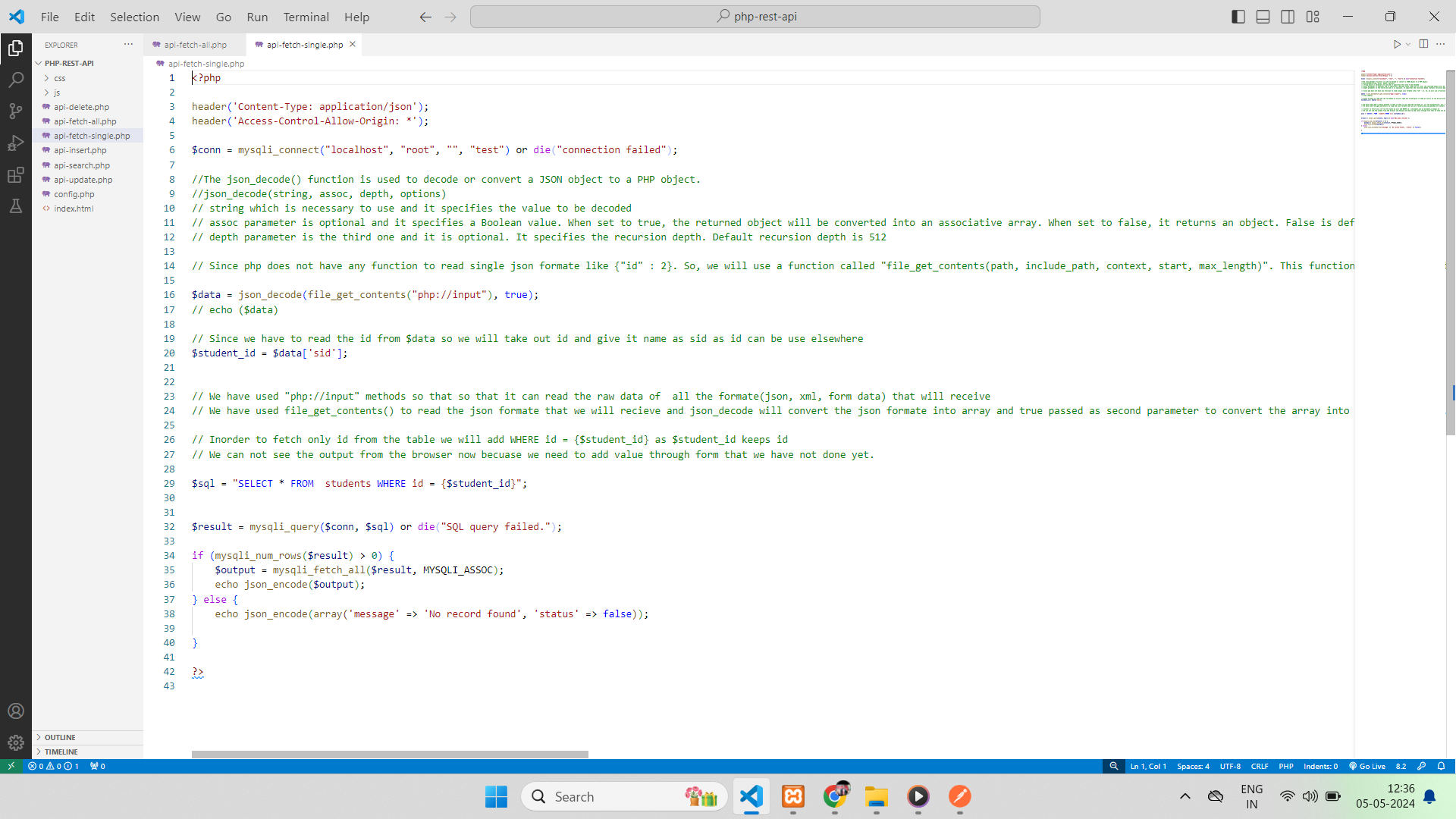
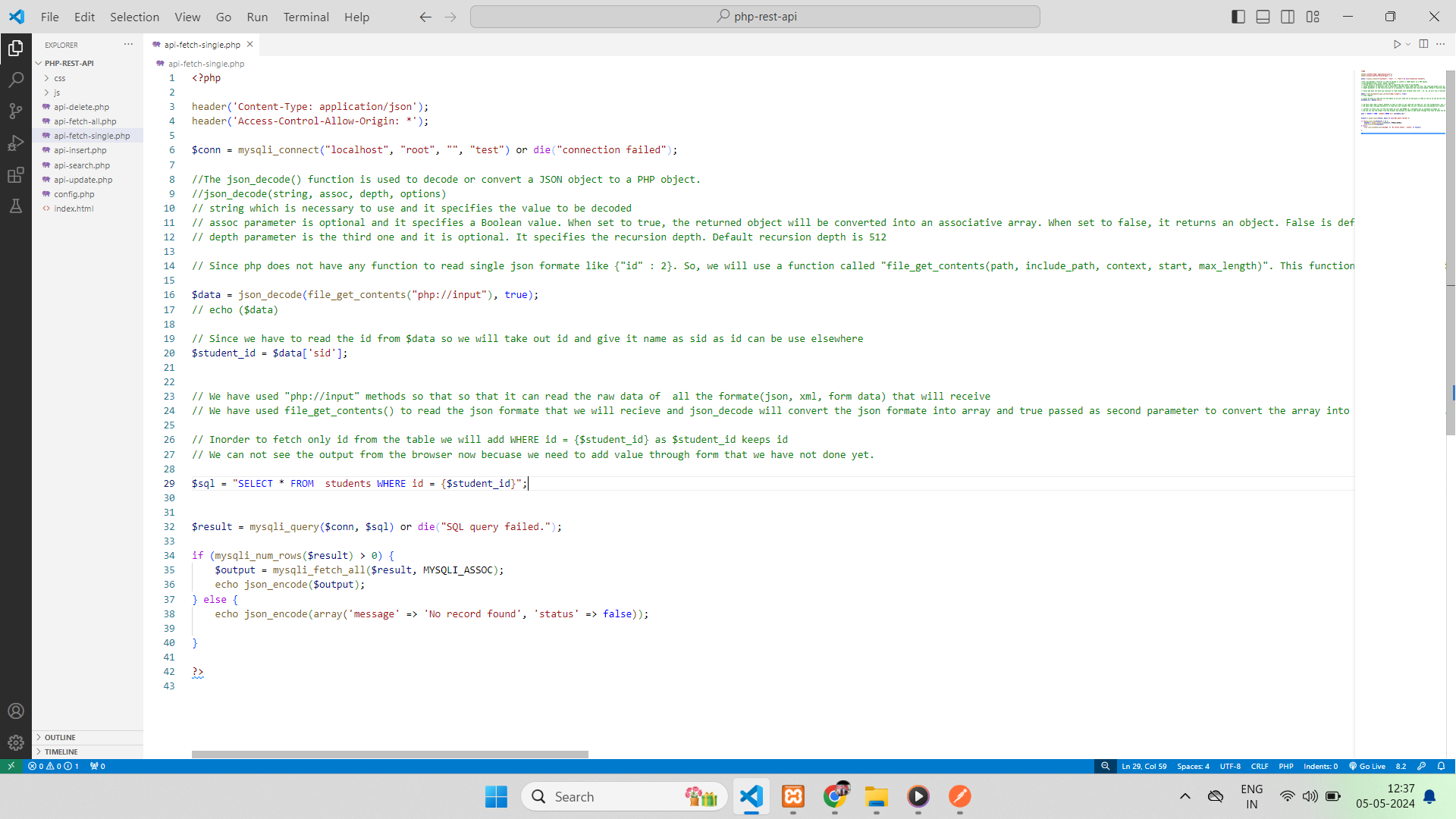
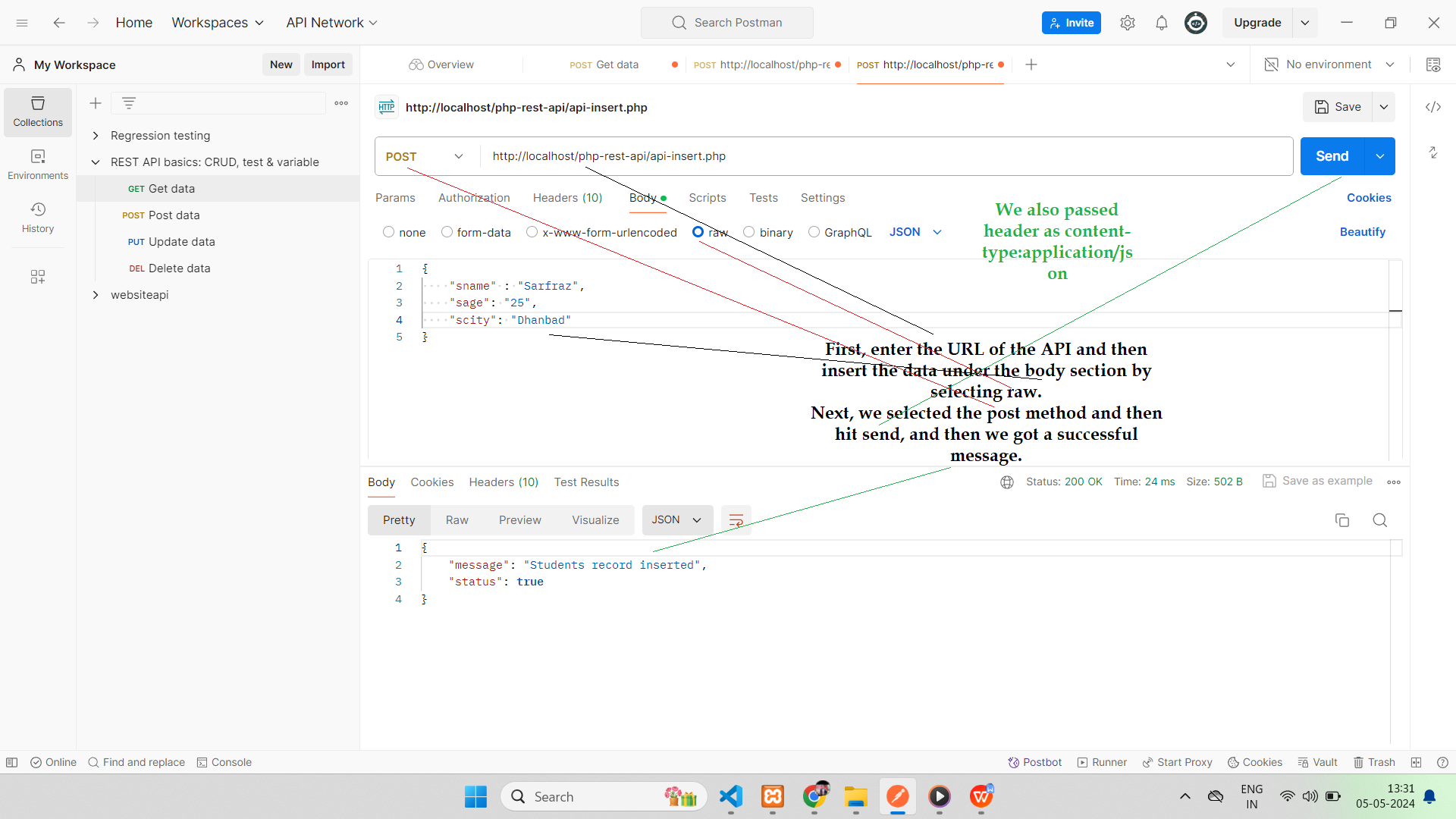
Way to check the info. via id in postman as can not be seen in the browser becuase we have not created any form yet. For this, we will pass Content-Type as application/json, in body we will pass json like {"sid": 2} to see the 2nd id info, to see the third id info we need to pass {"sid": 3} by selecting raw and method should be post.

























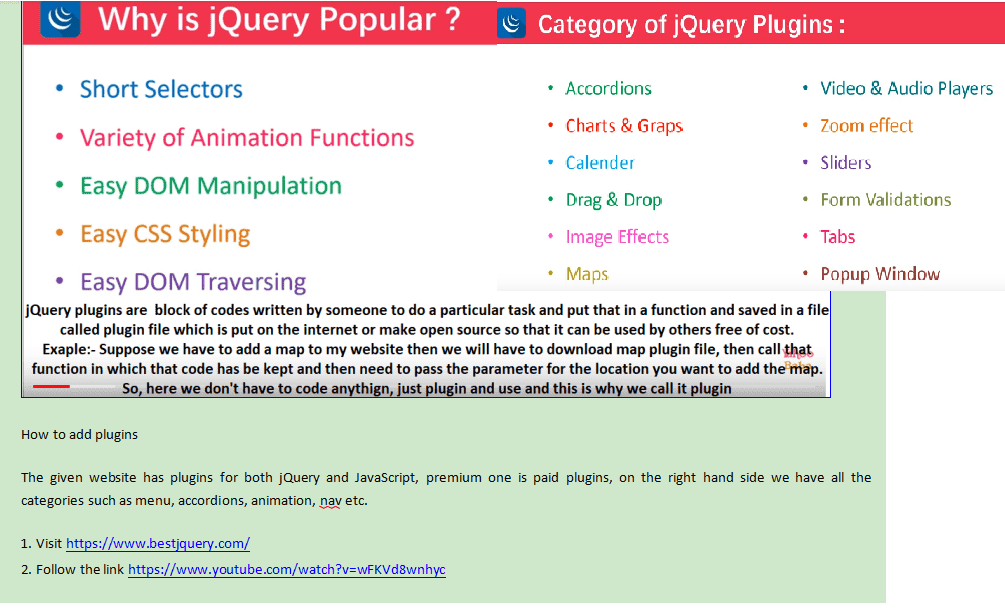
www.bestjquery.com provide javaScript and jQuery plugins. It is both paid(premium) and free plugins
Here are the following steps to apply plug-in.- Add jquery file in the html page
- Add jquery plugin file that you want to use such as gallary, slider, image effect, form validation etc in the html page
- Attach jquery plugin with html tag & pass the parameter
- Suppose we have to add map to our website, so we will have to download map plug-in file first.
- Call the map plug-in function in the html file.
- Pass the parameter for the location you want to use in the website
In another word, we need to take the div as a selector in which we will add the map and then we need to pass that div as a selector in the function
Suppose, we are adding slider, so we will take take animation speed as a parameter - First we will go to https://www.bestjquery.com/ and then select the the plug in such as Menus
- Then we will click on demo to see how it will be actually and then click on read more
- Then click on github and download the zip file and extract it and put the .js file inside your project file
- Go to html page or index.html and then add the jquery file and just below
that
add the plugin file
as give below
- We also need to add the css file if it here. and then we will take script tag and calll the function to make it work
- Now, we can pass the parameter inside the function using curly braces, we can choose the parameters from the predefined one, we will choose only that parameter that we have to change
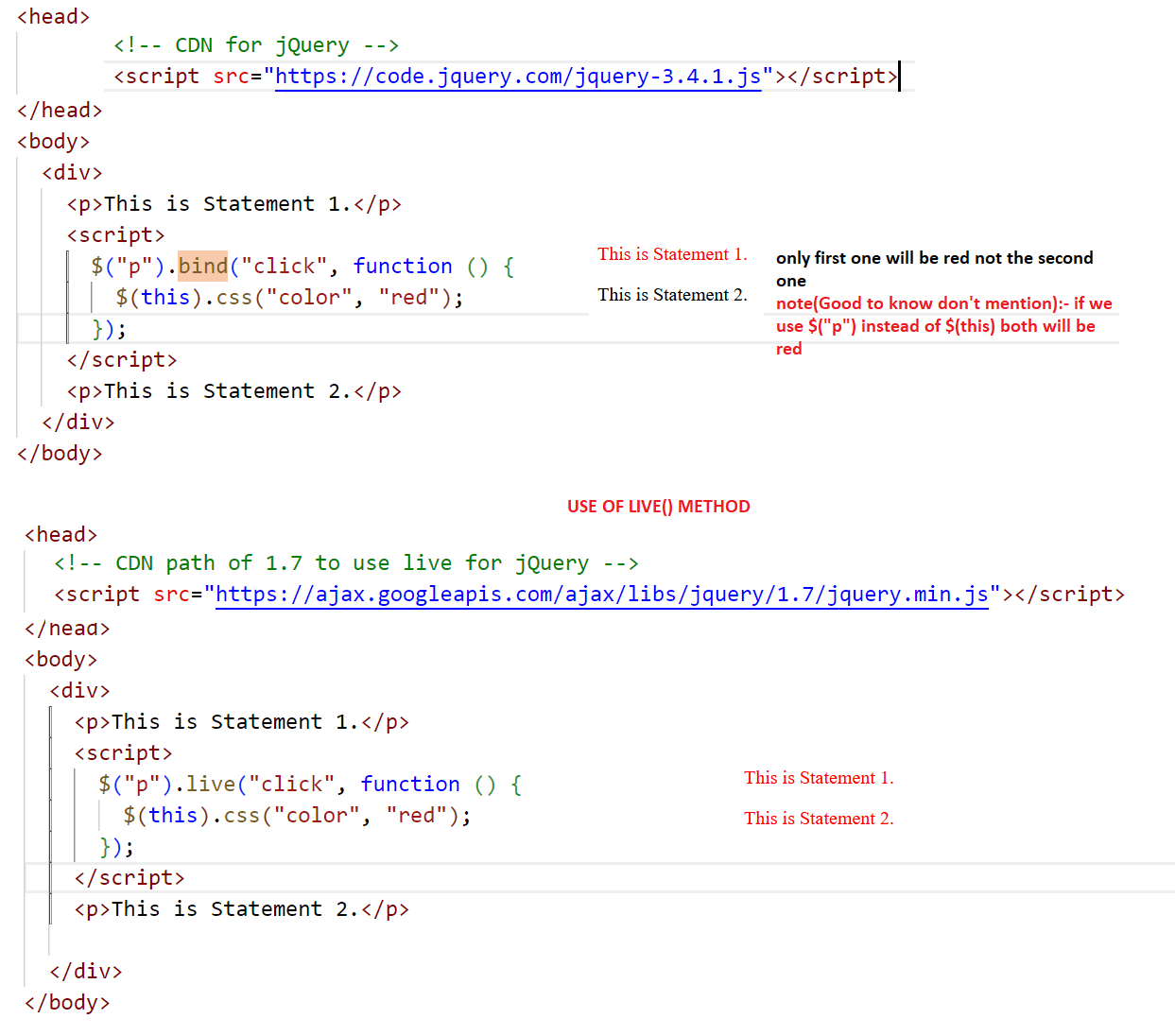
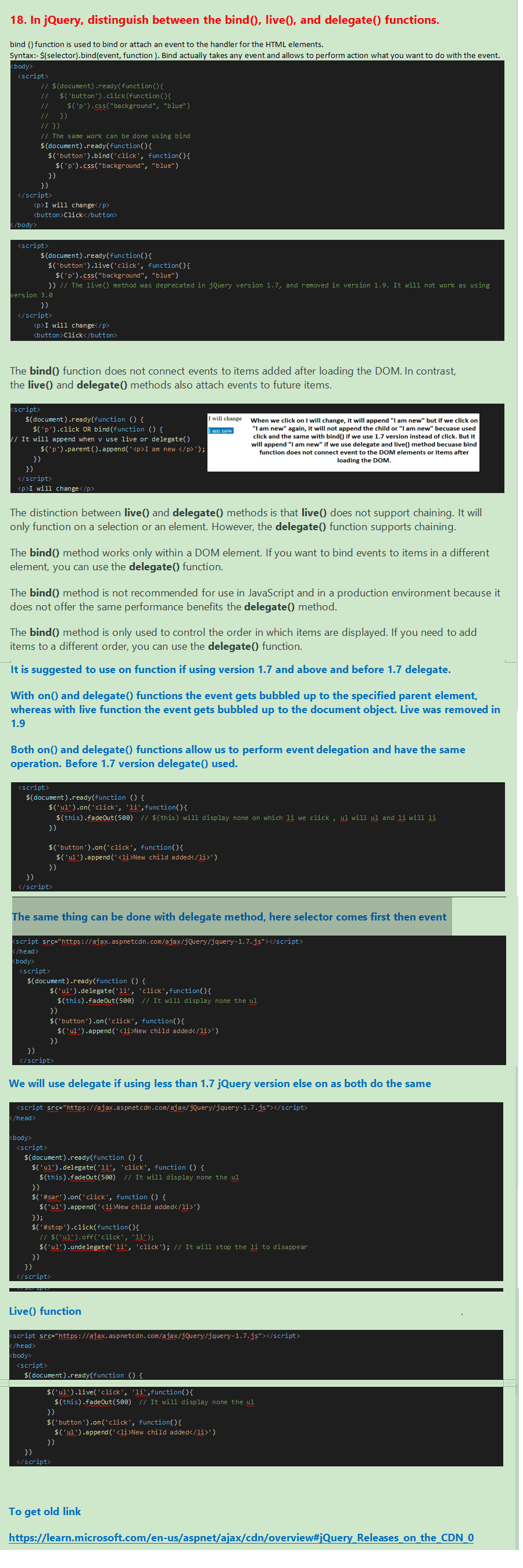
The bind(), live(), on() and delegate() are event handlers. Though, there are some
minor
differences
1. bind() method is used to bind the current event only whereas live(), on() and
delegate() are used to
bind
the both current and future event.
2. on(), delegate() and live() methods are used for the same purpose but the only
difference is of the syntax and we used delegate before 1.7 version and after that
live() method was
used till 1.9 version because live method was removed in version 1.9 and now we use
on()
method.
3. The syntax of bind() and live() are same. $(selector).bind/live(event,
function)
The syntax of on() method is $(document).on(event,
selector,
function)
and the syntax of delegate is
$(document).on(selector, event, function)
4. The difference between live and delegate is that live() function does not support
chaining but
delegate does.
5. The difference between bind and delegate is that live() works only within a DOM
element which means
it is used to control the order in which items are displayed but if we want to bind
the
events to items
available in a different element we should use delegate function.

















We can use an attribute autocomplete="off"









Accessibility is used for the people have less vision or can’t
see or
having hearing loss or
some other disabilities.
We have modern browsers that provide screen reader for them so
that
when they move the cursor
on the screen, the reader can read the content or element name
for
him. This is only possible
when we use Semantic elements in our web-page or websites
properly.
We also need to install screen reader extension in chrome
browser.
Semantic Elements are those elements that clearly describe its
meaning to both the browser and
the developer.
Div and span are non-semantic elements because they are wrappers
and
don’t tell whom wrappers
they are but button, table, form are Semantic element as when
you
click on button, the screen
reader will read or say that it is a button or in image alt=”” ,
alt
is semantic element as
whatever you write under double quotation will be read by the
screen
reader and when we take
the cursor on the form, article, aside, details, footer ,
header,
sidebar or table etc. screen
reader will read out that they are table and form but in the
case of
div and span it is will
read the inside content like in the case of div I am Sarfraz div
and
span Hello span, the
screen reader will say I am Sarfraz and Hello, so we will not
understand that div and span are
there. So, they are non-semantic elements.