
We can use jQuery to apply CSS, call function on events, traverse the DOM and to add effect too.
We can download the file and add under src attribue before the closing or head tag.



jQuery is better than JavaScript because it is a great library for developing AJAX based applicaiton.
It helps to keep the code simple, consise and reusable.
It makes the process of DOM traversering very easy.
It can handle events, perform animation and easily add ajax in the applicaiton.




jQuery is a lightweight, browser independent(No need to to check the code on different browsers whether
working or not) client-side, cross-platform JavaScript library. It is used to make more interactive,
attractive and dynamic web pages.
It helps to speed up the development process because it shortens the
length of the code. It is based on write less and do more. It is very easy to manipulate the DOM,
traverse
the document, applying CSS, event handling, Ajax and animation.
1.1 Does jQuery work for both HTML and XML documents?
Ans:- No. jQuery works only for HTML documents.
1.2 Is jQuery a JavaScript or JSON library file or post?
Ans:- jQuery is said to be a library of single JavaScript files which consists of DOM/CSS manipulations,
event effects or animations, AJAX functions and various commonly used plugins.
CDN stands for Content Delivery Network or Content Distribution Network. We know that we can use jQuery
by
downloading and the jQuery file and then use that in our project HTML file under script tag with ‘src’
attribute. But, when we use this process, our server will have to load 30kb file every time we run the
code. So, instead of loading this 30kb on every run, we will use CDN path under before closing tag of
body
or head tag.
Suppose a visitor requested for something like a visitor tries to open the your website, then server
will
open that website and return HTML, CSS, IMAGES AND JQUERY IF USED as a website is a combination of these
things. If we have multiple visitors who will try to access our website at the same time will increase
load on the server because server is giving HTML, CSS , images and 30kb jQuery file too to all the
visitors. So, to reduce the load of the server we provide 30kb jQuery file from different server called
third party server from where our jQuery file is being received by the visitors. They are receiving
HTML,
CSS and images from one server which is our server and jQuery from another server called CDN server. It
is
called Content Delivery Network because your website content is coming from different networks. We can
keep the images and CSS in different network too.
To use CDN path of jQuery, go to jQuery.com and copy CDN path and then use in your project.
1.2 What is the goal of CDN and what are the advantages of using CDN?
The primary goal of the CDN is to provide content to the end-users with high availability and high
performance.
Advantages of using CDN:
oIt reduces the load from the server.
oIt saves bandwidth. jQuery framework is loaded faster from these CDN.
If a user regularly visits a site which is using jQuery framework from any of these CDN, it will be
cached.
1.3 What are the two types of CDNs?
There are two types of CDN:
Microsoft: It loads jQuery from AJAX CDN.
Google: It loads jQuery from Google libraries API.
Yahoo:-

1. It is very easy to learn and use.
2. It keeps the code simple, readable, clear and reusable.
3. It also makes it easy to add animations and transitions to your pages. With the help of jQuery, you can
perform many basic activities that would otherwise require numerous lines of JavaScript code by calling
methods instead.
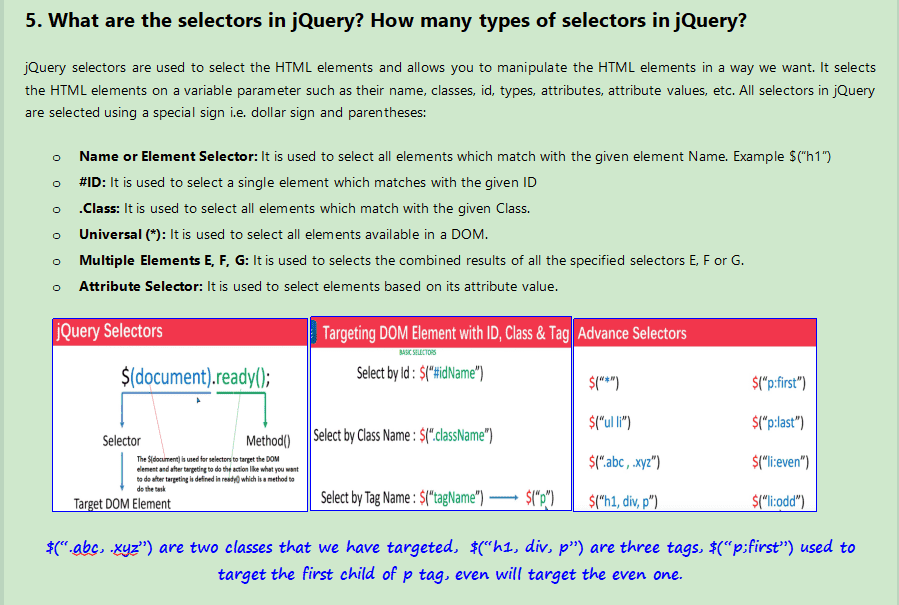
4. It provides easy selectors just $(“#sar) instead of document.getElementByid(“”)
5. It is easy to handle complex animation because in Ajax we use long & length codes but here the same can
be
done in one line.
6. It is browser independent.
7. It improves the performance of an application.
8. It is very fast and extensible and reduces the size of the file
9. CSS styling and DOM manipulation are very easy.










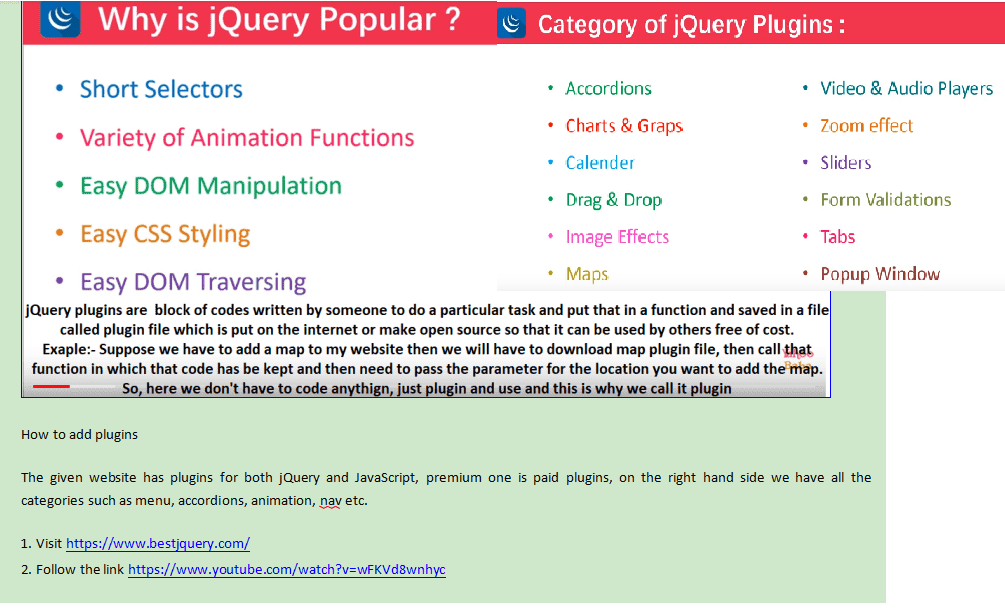
www.bestjquery.com provide javaScript and jQuery plugins. It is both paid(premium) and free plugins
Here are the following steps to apply plug-in.- Add jquery file in the html page
- Add jquery plugin file that you want to use such as gallary, slider, image effect, form validation etc in the html page
- Attach jquery plugin with html tag & pass the parameter
- Suppose we have to add map to our website, so we will have to download map plug-in file first.
- Call the map plug-in function in the html file.
- Pass the parameter for the location you want to use in the website
In another word, we need to take the div as a selector in which we will add the map and then we need to pass that div as a selector in the function
Suppose, we are adding slider, so we will take take animation speed as a parameter - First we will go to https://www.bestjquery.com/ and then select the the plug in such as Menus
- Then we will click on demo to see how it will be actually and then click on read more
- Then click on github and download the zip file and extract it and put the .js file inside your project file
- Go to html page or index.html and then add the jquery file and just below that add the plugin file
as give below
- We also need to add the css file if it here. and then we will take script tag and calll the function to make it work
- Now, we can pass the parameter inside the function using curly braces, we can choose the parameters from the predefined one, we will choose only that parameter that we have to change
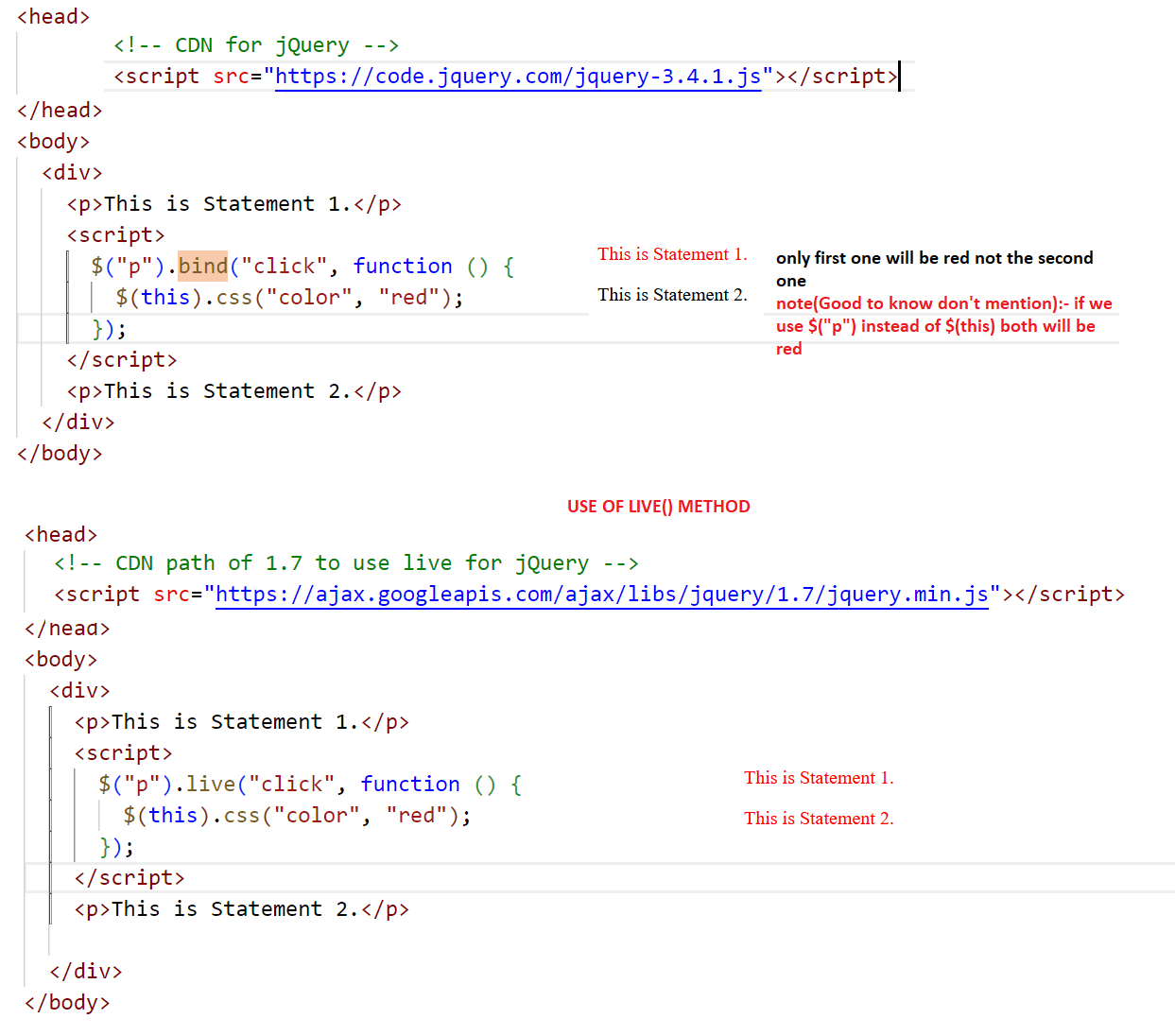
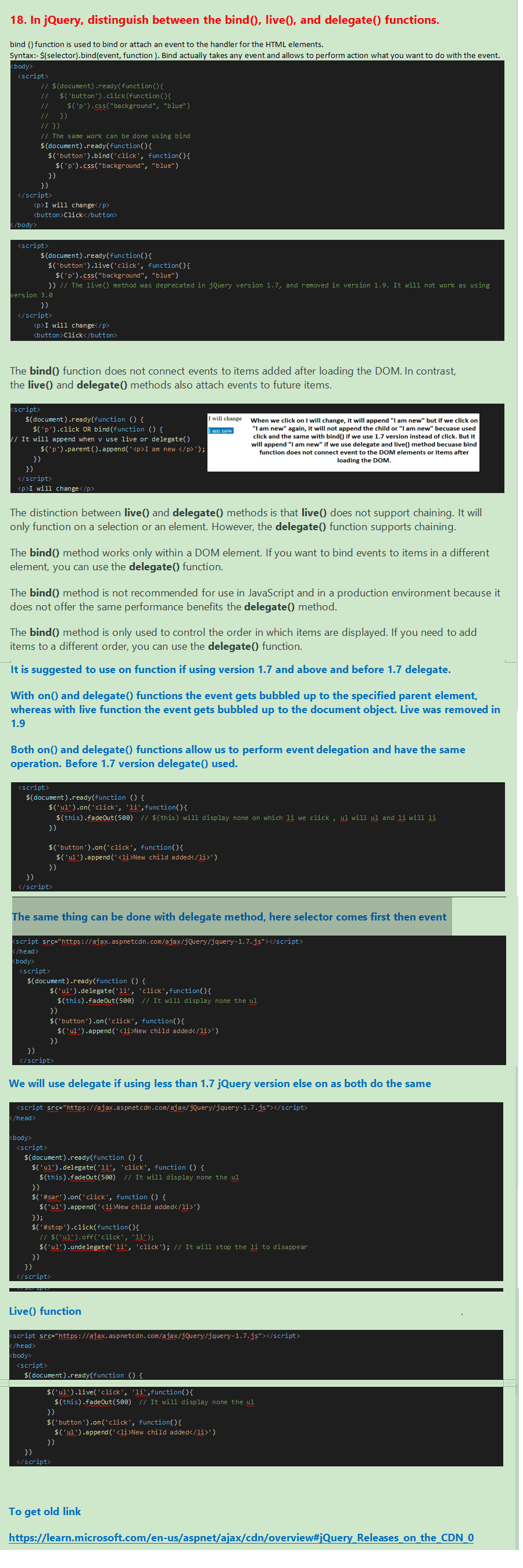
The bind(), live(), on() and delegate() are event handlers. Though, there are some minor differences
1. bind() method is used to bind the current event only whereas live(), on() and delegate() are used to
bind
the both current and future event.
2. on(), delegate() and live() methods are used for the same purpose but the only
difference is of the syntax and we used delegate before 1.7 version and after that live() method was
used till 1.9 version because live method was removed in version 1.9 and now we use on() method.
3. The syntax of bind() and live() are same. $(selector).bind/live(event,
function)
The syntax of on() method is $(document).on(event, selector, function)
and the syntax of delegate is
$(document).on(selector, event, function)
4. The difference between live and delegate is that live() function does not support chaining but
delegate does.
5. The difference between bind and delegate is that live() works only within a DOM element which means
it is used to control the order in which items are displayed but if we want to bind the events to items
available in a different element we should use delegate function.

















We can use an attribute autocomplete="off"









Accessibility is used for the people have less vision or can’t see or having hearing loss or
some other disabilities.
We have modern browsers that provide screen reader for them so that when they move the cursor
on the screen, the reader can read the content or element name for him. This is only possible
when we use Semantic elements in our web-page or websites properly.
We also need to install screen reader extension in chrome browser.
Semantic Elements are those elements that clearly describe its meaning to both the browser and
the developer.
Div and span are non-semantic elements because they are wrappers and don’t tell whom wrappers
they are but button, table, form are Semantic element as when you click on button, the screen
reader will read or say that it is a button or in image alt=”” , alt is semantic element as
whatever you write under double quotation will be read by the screen reader and when we take
the cursor on the form, article, aside, details, footer , header, sidebar or table etc. screen
reader will read out that they are table and form but in the case of div and span it is will
read the inside content like in the case of div I am Sarfraz div and span Hello span, the
screen reader will say I am Sarfraz and Hello, so we will not understand that div and span are
there. So, they are non-semantic elements.